오늘은 Jetpack Compose로 Time Picker 와 Date Picker 를 구현하는 방법에 대해서 정리해 보도록 하겠습니다.
이 글에서 사용하는 API는 특별히 Jetpack Compose 만의 API는 아니구요.
예전부터 사용되던 API인데, ComposeUI에서 가져다가 State에 저장해서 사용하는 방법입니다.
언젠가는 구글에서 JetpackCompose만의 API가 나올지도 모르겠지만,
아직은 기존의 API를 가져다가 사용해야 합니다.
1. TimePicker
1-1. TimePickerDialog API
TimePicker Dialog는 API1부터 존재해오던 API입니다.
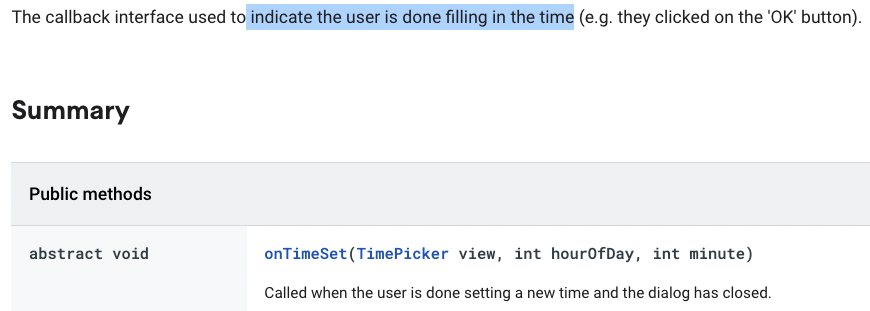
이 클래스의 생성자를 보면, 다음과 같이 OnTimeSetListener 콜백을 넣어주어야 한다는 것을 알 수 있습니다.
다음 인자들은 시간과 분을 설정해 주는 것 입니다.

구현해야하는 것은 OnTimeSetListener라는 인터페이스인데요.
이 콜백은 유저가 시간을 정하고 확인버튼을 누르는 등 시간을 정했을 때 호출이 됩니다.
TimePicker뷰와 시간과 분의 정보가 콜백시에 같이 들어오는데요.
이것을 구현해 주면 됩니다.

1-2. 구현
먼저 할 일은 Composable함수에서 아래와 같이,
state와 Calendar객체를 아래와 같이 생성해 줍니다.
다음 할일은 TimePickerDialog 객체를 만들어 주는 것 인데요.
추후에 버튼을 클릭하거나 어떤 인터렉션을 이유로 호출될 때, show()함수를 호출해주면 됩니다.

추후에 버튼에서 아래와 같이 해서, 열어줄 때 show()함수를 열어주었습니다.

TimePicker가 열리면 유저가 선택을 하고,
그 값은 콜백으로 들어와서 timeState변수에 저장됩니다.
그럼 timeState를 보여주는 Text에 그것이 반영되게 됩니다.
2. Date Picker 구현
2-1. DatePickerDialog API
DatePicker도 역시 API1부터 존재하는 고전 API인데요.
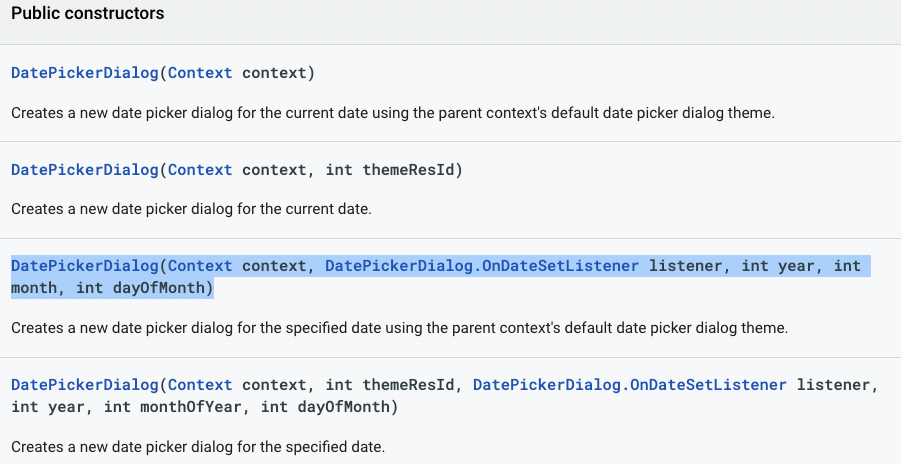
이 클래스의 생성자를 보면 다음과 같습니다.
구현방식은 TimePicker와 비슷합니다.

구현해주어야 할 콜백 인터페이스는 OnDateSetListener인데요.
유저가 데이트를 선택하게 됩니다.

2-2. 구현
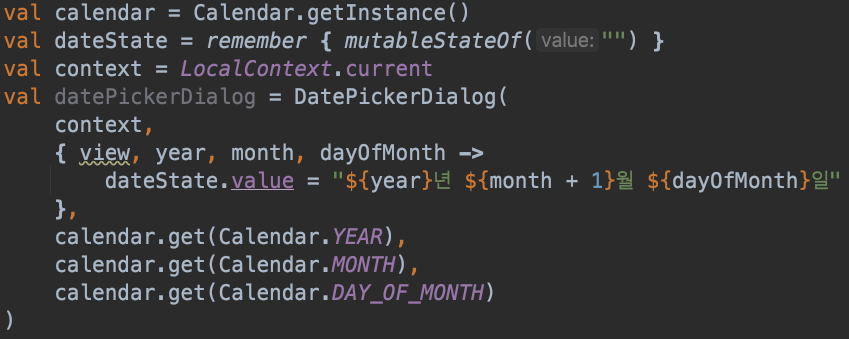
아래와 같이 Calendar객체와 State을 생성해 준다음,
DatePickerDialog객체를 생성해 주면 되는데요.
인자로, context와 년월일을 Calendar객체에서 받아서 넣어주구요.
2번째 인자에 아래와 같이 OnDateSetListener 콜백을 구현해주기만 하면 됩니다.
여기서는 dateState에 값을 String으로 저장하였습니다.

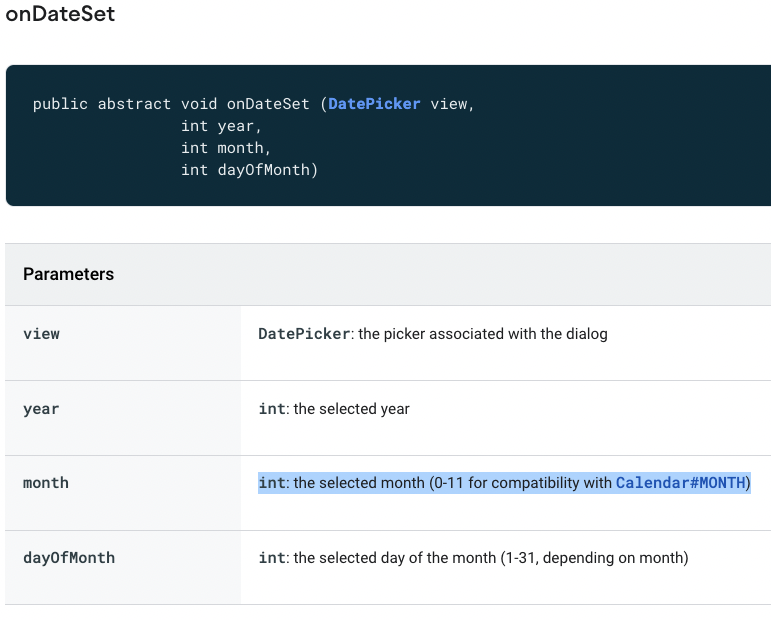
참고로 콜백구현시, month에 1을 더해주어야 합니다.
아래 API설명에 나오는 것처럼 0-11로 값이 들어오기 때문입니다.

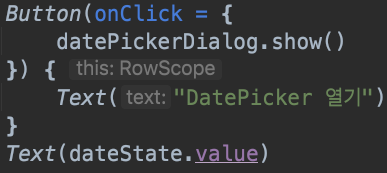
아래와 같이 버튼을 누르면 datePicker를 보여주는 show()함수를 호출해주고,
Text에는 state를 보여주도록 하면 끝 입니다.

이상으로 TimePickerDialog와 DatePickerDialog의 구현방법을 정리해 보았습니다.
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
|---|---|
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |
| Scaffold, SnackBar 그리고 FloatingActionButton 정리 # Jetpack Compose UI Part3 (0) | 2022.11.15 |
| State 를 이해하고 TextField 구현하기 # Jetpack Compose UI Part2 (0) | 2022.11.14 |
| Jetpack Compose UI Part1 # Color Card Modifier Column Row (0) | 2022.11.11 |
| ConstraintLayout 을 Compose 로 구현하는 방법 # Android (0) | 2022.10.20 |




댓글