Jetpack Compose에서는 Acitivity간 이동을 할일은 거의 없습니다.
대신 Compose에서 Navigation을 하는데요.
현재 화면의 route에 따라서 BottomBar 가 사라줘 주어야 할 경우가 있습니다.
오늘은 이것을 구현하는 방법에 대해서 정리해 보았습니다.
참고로 이글을 이해하기 위해서는 Navigation의 구현 방법에 대해서 알고 있어야 하는데요.
이에 대해서는 아래 글을 참조해 주세요.
>> Navigation 과 Bottom Navigation 구현방법 정리 # Jetpack Compose
1. BottomBar 가리기
BottomBar 자체를 가리는 것은 그리 어려운 일은 아닙니다.
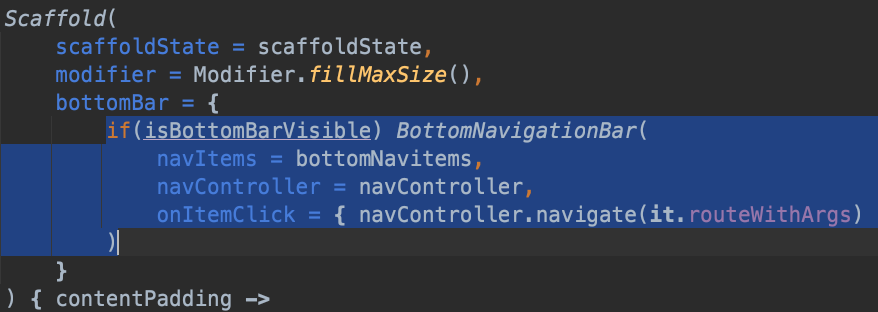
단순히 아래 이미지와 같이 BottomNavigationBar()부분을,
if문으로 감싸주기만 하면 되기 때문입니다.

문제는 if()의 조건이 어떤 것이냐인데요.
특정 화면에서 BottomBar가 사라져야 한다면, 현재의 route를 보면 됩니다.
현재의 route(Current Route)를 봐서 BottomBar가 사라져야 한다면,
if문을 이용해서 BottomBar를 보여지지 않게만 하면 되겠네요.
아래에서 현재의 route(current Route)를 구하는 방법부터 알아보겠습니다.
2. 현재 route ( Current Route ) 구하기
currentRoute 의 값을 구하기 위해서, NavBackStackEntry 객체를 얻어와야 하는데요.
아래와 같이 NavController의 currentBackStackEntryAsState() 확장함수를 이용하면,
State로 감싸진 NavBackStackEntry를 얻을 수 잇습니다.

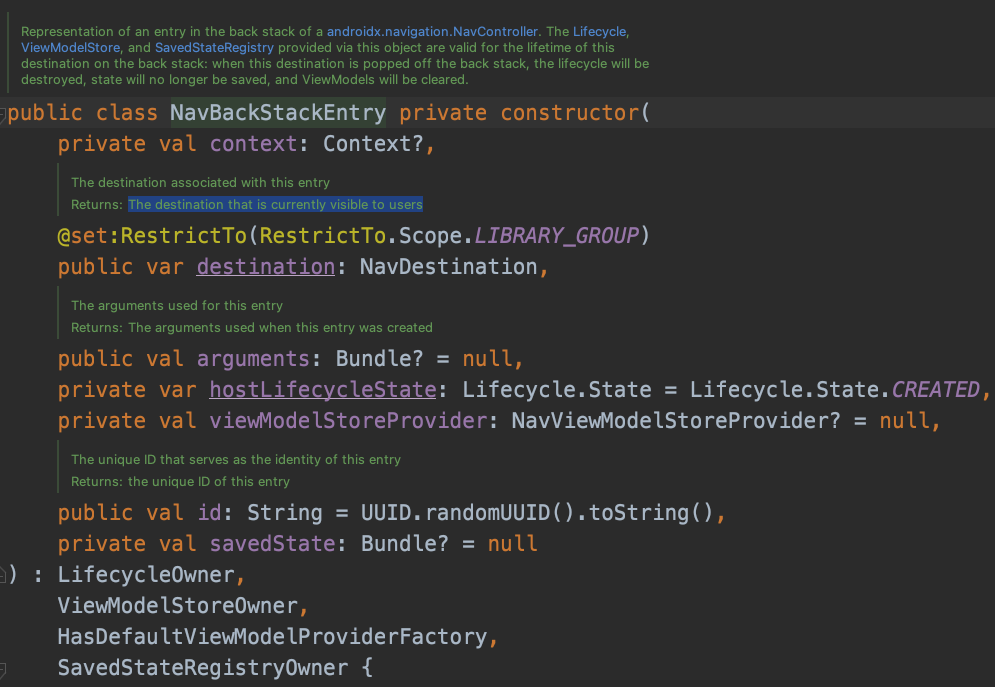
그리고 NavBackStackEntry 클래스로 만들어진 객체는 destination 정보를 가지고 있는데요.
아래에서 볼 수 있듯이, 현재 유저에게 보이는 destination 정보를 가지고 있습니다.

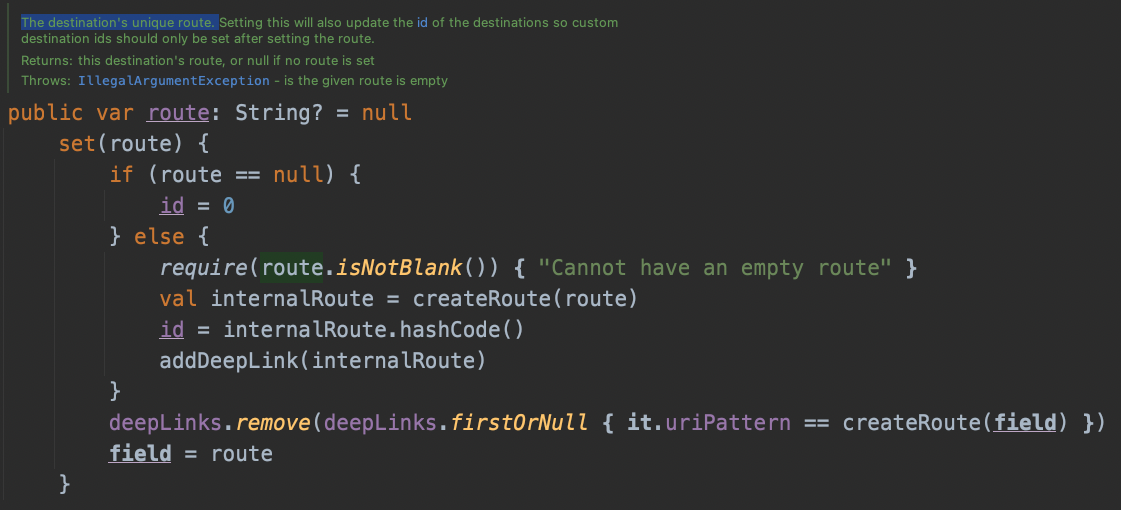
이 destination정보 중에서도 route값을 얻어올 수 있는데요.
아래와 같이 nullable한 값 입니다.

따라서 현재의 route는 아래와 같이 구할 수 있습니다.
navBackStackEntry?.destination?.route?.let { route ->
println("route: ${route}")
}
3. 현재 route에 따라서 BottomBar 가리기
위에서 정리한대로 BottomBar의 visibility를 변수로 담아서 구현하면 다음과 같습니다.
A_ROUTE나 B_ROUTE인경우는 BottomBar가 보이도록 하고,
나머지 경우에는 보이지 않도록 해 주었습니다.
var isBottomBarVisible = true
navBackStackEntry?.destination?.route?.let { route ->
isBottomBarVisible = when(route){
A_ROUTE -> true
B_ROUTE -> true
else -> false
}
}
아래와 같이, Scaffold 상에서 if문을 구현해주기만 하면 됩니다.

이상으로 BottomBar Hide 구현방법에 대해서 정리해 보았습니다.
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| collectAsState 로 Flow 타입 데이터 받기 구현 방법 # Jetpack Compose (0) | 2023.04.10 |
|---|---|
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |
| Scaffold, SnackBar 그리고 FloatingActionButton 정리 # Jetpack Compose UI Part3 (0) | 2022.11.15 |
| State 를 이해하고 TextField 구현하기 # Jetpack Compose UI Part2 (0) | 2022.11.14 |
| Jetpack Compose UI Part1 # Color Card Modifier Column Row (0) | 2022.11.11 |
| Time Picker 와 Date Picker Compose 로 구현하기 # Android Jetpack Picker (0) | 2022.10.31 |




댓글