오늘은 Jetpack Compose 에서 점선을 그리는 방법에 대해서 정리해 보도록 하겠습니다.
1. PathEffect
점선을 그릴 때 필요한 객체가 dashPathEffect객체입니다.
DashPathEffect는 JetpackCompose만을 위한 것이 아니라,
API 레벨1 시절부터 존재해오던 고전 API입니다.

첫번째 인자가 interval을 나타내구요. 아래와 같이 2이상의 짝수개로 넣어주어야 합니다.
val pathEffect = PathEffect.dashPathEffect(floatArrayOf(10f, 10f), 0f)
2. drawLine
이제 Canvas에서 DrawScope클래스의 drawLine()함수를 사용해 주면 점선을 UI에 그려낼 수 있는데요.
먼저 drawLine함수를 보도록 하겠습니다.
주어진 포인트간에 라인을 그려지는 함수이군요.
이 API가 pathEffect를 인자로 받아주는데요.
라인을 그릴 때 pathEffect를 참조해서 점선을 그려줄 수 잇는 API라는 것 이지요.

이제 아래와 같이 구현해 주기만 하면 됩니다.
pathEffect객체만 있으면 이렇게 쉽습니다.

3. 사각형 Border 에서 점선 그려내기
border에 점선을 바로 그려내는 방법은 조금 다른데요.
아래에서 정리해 보겠습니다.
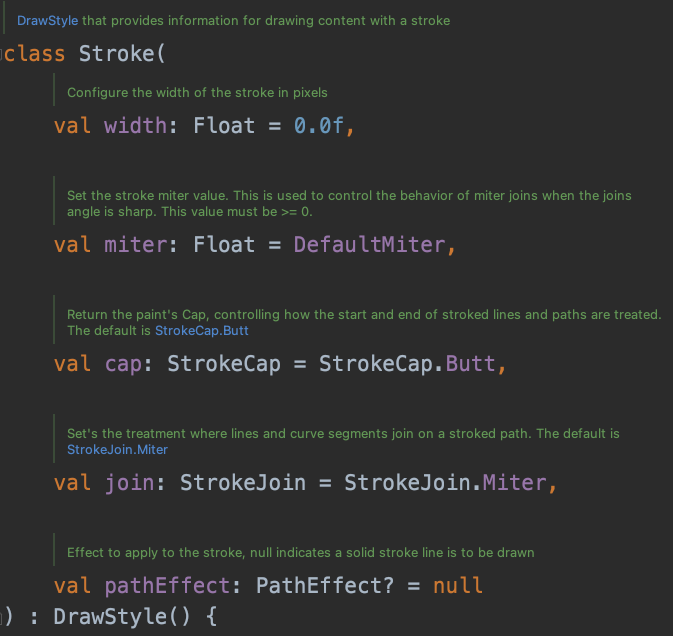
3-1. stroke
border에 점선을 그려내기 위해서는
stroke 객체가 아래와 같이 필요합니다.
val stroke = Stroke(width = 1f,
pathEffect = PathEffect.dashPathEffect(floatArrayOf(10f, 10f), 0f)
)
아래와 같이 Stroke클래스는 컨텐츠를 stroke로 그릴 수 있도록, DrawStyle타입의 stroke 객체를 생성해 줍니다.

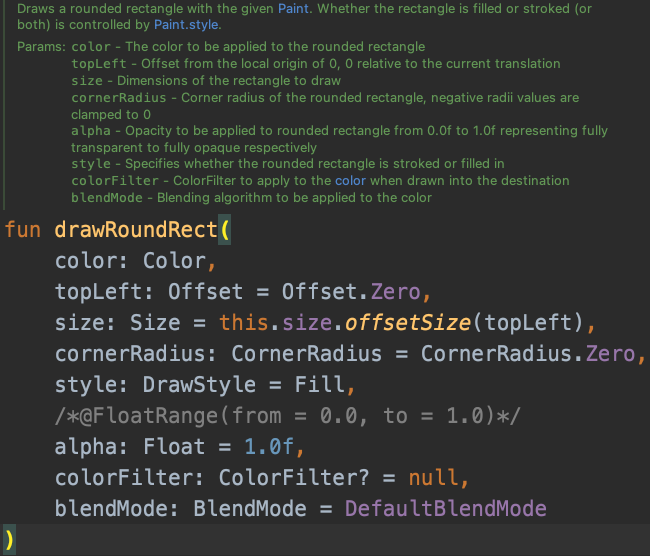
3-2. drawRoundRect
DrawScope클래스의 drawRoundRect함수를 그려서 사각형 선에 점선을 넣을 수 있습니다.
이 함수는 DrawStyle타입의 인자를 받아줄 수 있는데요.
위의 Stroke객체가 이 타입이므로 이를 이용해 주면 됩니다.
여기서 다루지는 않았지만, cornerRadius를 설정할 수 있는데,
이를 이용해서 사각형의 라운드값을 설정해 줄 수도 있습니다.

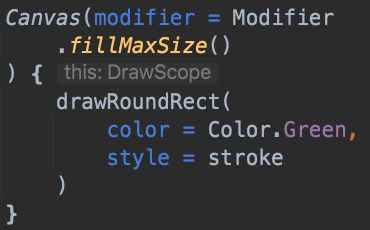
아래와 같이 간단한 코드로 점선으로 된 사각형을 그려낼 수 있습니다.

이상으로 Jetpack Compose에서 점선을 그리는 방법에 대해서 정리해 보았습니다.
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| Paging Library 구현 방법 총정리 # Android (1) | 2023.04.17 |
|---|---|
| collectAsState 로 Flow 타입 데이터 받기 구현 방법 # Jetpack Compose (0) | 2023.04.10 |
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |
| Scaffold, SnackBar 그리고 FloatingActionButton 정리 # Jetpack Compose UI Part3 (0) | 2022.11.15 |
| State 를 이해하고 TextField 구현하기 # Jetpack Compose UI Part2 (0) | 2022.11.14 |
| Jetpack Compose UI Part1 # Color Card Modifier Column Row (0) | 2022.11.11 |




댓글