 ConstraintLayout 의 매력에 빠져보겠습니다
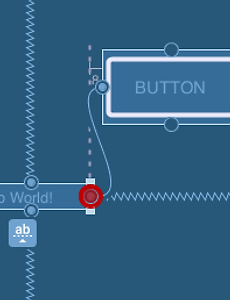
어느 순간부터 안드로이드 스튜디오를 업데이트 하고나서,프로젝트를 생성한 뒤에, MainActivity.xml을 열어보면,Root ViewGroup이 아래와 같이 ConstraintLayout으로 되어 있는 걸 볼 수 있습니다. 도대체 얼마나 매력적이기에, 구글에서 이것을 디폴트로 쓰라고 추천하는지 궁금해지는데요.오늘은 이 ConstraintLayout에 대해서 정리해 보면서, 그 매력에 빠져보겠습니다~. 1. ConstraintLayout Constraint의 한글뜻은 제한, 통제라는 뜻인데요.모순적이지만, 구글에서는 블로그에서 ViewGroup을 아주 파워풀하고, 유연한 툴이라고 소개하고 있습니다. 구체적으로는, 복잡한 UI들을 안에 겹겹히 쌓지 않고도,위치나 사이즈를 유연하게 적용시킬 수 있는 Vie..
2017. 3. 10.
ConstraintLayout 의 매력에 빠져보겠습니다
어느 순간부터 안드로이드 스튜디오를 업데이트 하고나서,프로젝트를 생성한 뒤에, MainActivity.xml을 열어보면,Root ViewGroup이 아래와 같이 ConstraintLayout으로 되어 있는 걸 볼 수 있습니다. 도대체 얼마나 매력적이기에, 구글에서 이것을 디폴트로 쓰라고 추천하는지 궁금해지는데요.오늘은 이 ConstraintLayout에 대해서 정리해 보면서, 그 매력에 빠져보겠습니다~. 1. ConstraintLayout Constraint의 한글뜻은 제한, 통제라는 뜻인데요.모순적이지만, 구글에서는 블로그에서 ViewGroup을 아주 파워풀하고, 유연한 툴이라고 소개하고 있습니다. 구체적으로는, 복잡한 UI들을 안에 겹겹히 쌓지 않고도,위치나 사이즈를 유연하게 적용시킬 수 있는 Vie..
2017. 3. 10.