반응형
Jetpack Compose 에서는 Constraint Layout 을 사용하지 않고도,
사용자의 화면 하단에 무언가를 쉽게 배치할 수 있습니다.
보통 앱의 광고배너가 화면하단에 사용되는데요.
오늘은 이것을 구현하는 방법에 대해서 정리해 보도록 하겠습니다.
1. Colomn 의 화면 하단에 배치하기
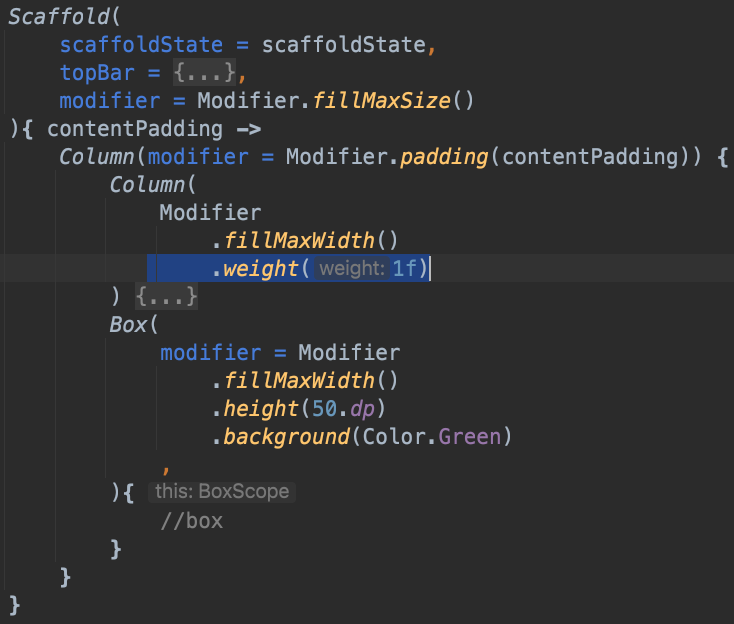
이것을 하기위해 필요한 핵심은,
Column 과 weight 입니다.
Column안에 들어있는 요소들에는 weight 를 줄 수 있는데요.
이를 이용해서,
화면상단부터 나열할 요소인 Column에는 아래와 같이 weight를 1f로 주고요.
그리고 화면 하단에 배치할 Box()에는 weight 관련해서는 아무것도 해주지 않기만 하면 됩니다.

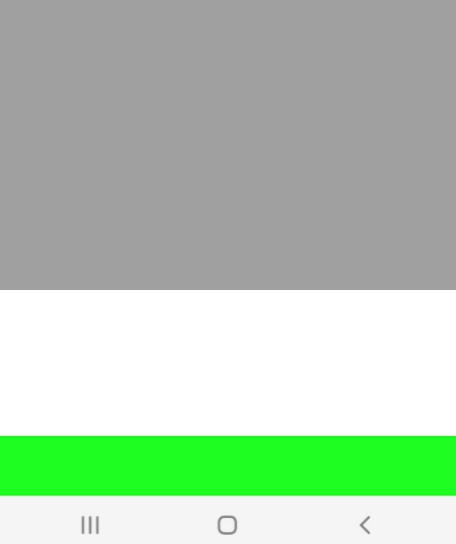
실행해 보면,
다음과 같이 쉽게 화면 하단에 배치할 수 있는 것을 볼 수 있습니다.

이전에 사용하던 ConstraintLayout을 무심코 찾을 수 있지만,
JetpackCompose에서는 ConstraintLayout없이도 쉽게 구현할 수 있는 경우가 많습니다.
728x90
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| IconButton Ripple Effect 구현 # Jetpack Compose (0) | 2023.04.28 |
|---|---|
| TopAppBar 공유하는 방법 정리 # Jetpack Compose (0) | 2023.04.25 |
| mutableStateOf 와 MutableStateFlow 비교 총정리 # collectAsState (1) | 2023.04.23 |
| Paging Library 구현 방법 총정리 # Android (1) | 2023.04.17 |
| collectAsState 로 Flow 타입 데이터 받기 구현 방법 # Jetpack Compose (0) | 2023.04.10 |
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |




댓글