오늘은 collectAsState 로 Flow 타입 데이터를 받는 것을 구현하는 방법에 대해서 정리해 보도록 하겠습니다.
1. CollectAsState 구현
collectAsState 을 사용하게 되는 시나리오에 대해서 정리해 보겠습니다.
RoomDB등을 이용한 Repository에서 Flow타입의 데이터가 흘러나온다고 가정해 보겠습니다.
이 때 viewModel에서 해당 데이터를 받습니다.
그리고 Jetpack Compose UI 에서 그 데이터를 collectAsState형태로 받게 됩니다.
하나씩 보도록 하겠습니다.
1-1. Repository 에서 흘러나오는 데이터 관찰
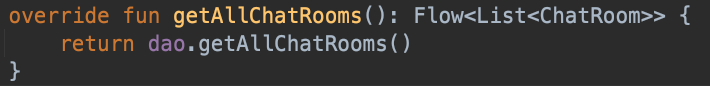
먼저 roomDB에서 아래와 같은 Repository가 있다고 가정해 보겠습니다.
flow는 비동기적으로 데이터의 강을 observe(관찰하고 대응) 할 수 있도록 해주므로, 이 flow로 리스트값을 래핑해 주었습니다.
이렇게 해주면 ChatRoom데이터베이스가 변경되면 그것을 observe 할 수 있기 때문입니다.

여기서 한가지 Flow타입으로 래핑했을 때의 장점을 집고 가겠습니다.
suspend 키워드가 없다는 점 인데요.
원래는 데이터베이스사용은 suspend키워드를 이용해서 비동기적으로 호출하고 받아야 하는데,
Flow 타입으로 감싸는 것만으로 내부적으로 비동기적인 처리를 해주기 때문에 이렇게 할 수 있는 것 입니다.
이렇게 하면 데이터를 받을 때의 코드가 한결 가벼워집니다.
viewModelScope 블록으로 싸서 그 값을 리턴받고 하려면, 훨씬 더 코드도 길어지고 읽기도 어려워 집니다.
1-2. ViewModel에서 Flow타입 데이터 값 받기
이제 위의 Repository의 getAllChatRooms 함수를 viewModel 에서 실행시켜서 데이터베이스의 결과 값을 받게 됩니다.
val chatRooms = repository.getAllChatRooms()
1-3. Jetpack Compose UI에서 collectAsState 함수 사용
다음으로 Jetpack Compose 의 UI에서 다음과 같이 collectAsState 함수를 실행시켜주게 됩니다.
결과값이 Flow로 래핑되어 있기 때문에 가능한 것 인데요.
val chatRooms = viewModel.chatRooms.collectAsState(initial = emptyList())
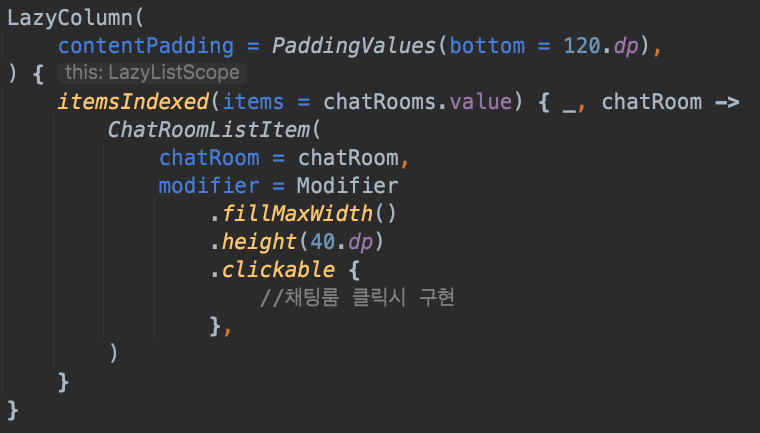
그리고 이 값들은 LazyColum 에서 아래와 같이 구현해주도록 하면 되겠지요.
ChatRoomListItem 은 Chatroom 아이템들을 표현하기 위한 Compose UI입니다.

이렇게 Flow타입을 통해서 흘러오는 데이터들을 observe하는 것은 왜 그런것인지 보도록 하겠습니다.
아래 API설명을 보면, State 을 통해서 최근 값을 보내준다고 하였습니다.
무언가 변경된 값을 Compose에 반영할려면, State에 그와 관련된 데이터가 저장되어야 하는데요.
이러한 방식으로 값을 observe하도록 하는데엔, 다른 이유들도 있지만,
무엇보다 이러한 방식이 Android 의 lifecycle에 따라서 안전하게 실행되도록 해주기 때문입니다.

그래서 심플하게 Compose의 UI들에 변경된 값을 변경하려고 할 때,
viewModel에서 Flow로 데이터타입을 보내주면, 그것을 Compose에서 collectAsState 를 이용해서 받아주는 것 입니다.
이렇게 해서, lifecycle 에 따라서 안전하게 유저가 해당변경된 값들을 문제없이 UI에서 보게 되는 것 이지요.
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| Android Default Font 지정하는 방법 정리 # Theme Jetpack Compose (0) | 2023.04.30 |
|---|---|
| IconButton Ripple Effect 구현 # Jetpack Compose (0) | 2023.04.28 |
| TopAppBar 공유하는 방법 정리 # Jetpack Compose (0) | 2023.04.25 |
| mutableStateOf 와 MutableStateFlow 비교 총정리 # collectAsState (1) | 2023.04.23 |
| Paging Library 구현 방법 총정리 # Android (1) | 2023.04.17 |
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |




댓글