오늘은 Jetpack Compose에서 Button Selector를 구현하는 방법에 대해서 정리해 보도록 하겠습니다.
참고로 예전에 xml로 버튼 selector를 구현하는 방법은 아래 글에 정리되어 있습니다.
>> Android 에서 Button 눌렸을 때 이미지 변경 방법
1. 예전방식 Selector
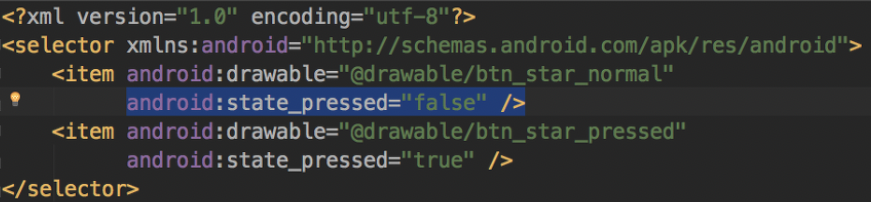
예전에는 아래와 같이 selector xml을 정의해서,
pressed를 판별해서 눌려서 true이면 A이미지를, pressed 가 false이면 B이미지를 보여주도록 했습니다.

2. Compose 방식
Compose에서는 UI상태를 State을 통해서 얻고 변경하게 되는데요.
pressed 상태는 Interaction State을 통해서 얻어올 수 있습니다.
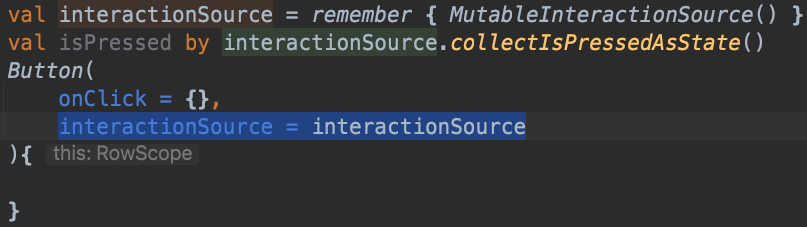
val interactionSource = remember { MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
interactionSource를 아래와 같이 Button에 넣어주면,
이 버튼의 pressed 상태를 얻어올 수 있습니다.

이제 isPressed를 가지고 무언가를 변경해 봐야 할 텐데요.
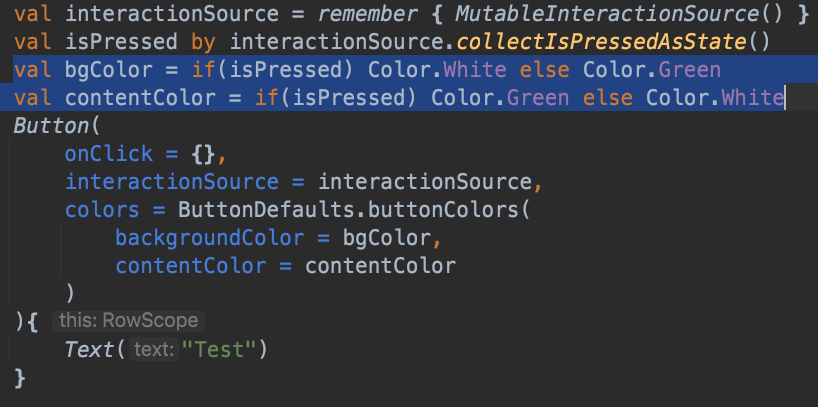
이 글에서는 버튼의 배경색깔과 버튼안의 컨텐츠 컬러를 변경해 보도록 하겠습니다.

클릭해 보면 아래와 같이 변하는 것을 볼 수 있습니다.
그런데 한가지 특이한 점은 배경색을 White로 지정했는데, 약간 회색이 들어간 것을 볼 수 있습니다.
이것은 Button에 Material디자인의 Ripple이펙트가 들어가 있기 때문입니다.

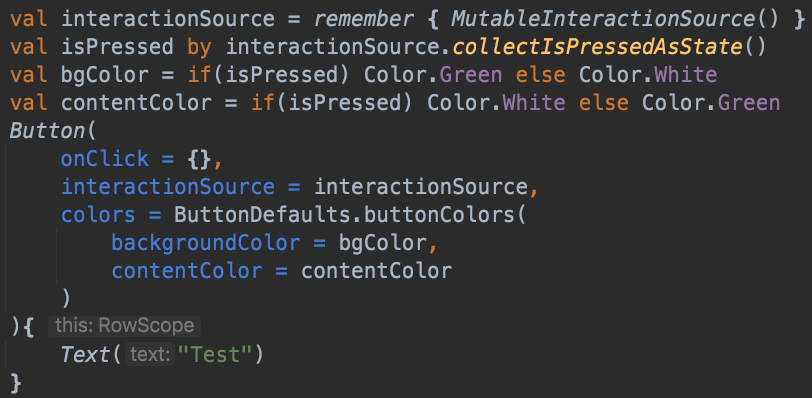
아래와 같이 코드를 바꾸어서 바꾸어서 테스트 해 보겠습니다.
눌렸을 때, 배경색이 Green색이 되도록 하였습니다.

지정했던 Green Color와 함께 Material 버튼의 Shadow가 들어간 것을 볼 수 있습니다.

이상으로 Jetpack Compose에서 ButtonSelector를 사용하는 방법에 대해서 정리해 보았습니다.
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| mutableStateOf 와 MutableStateFlow 비교 총정리 # collectAsState (1) | 2023.04.23 |
|---|---|
| Paging Library 구현 방법 총정리 # Android (1) | 2023.04.17 |
| collectAsState 로 Flow 타입 데이터 받기 구현 방법 # Jetpack Compose (0) | 2023.04.10 |
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |
| Scaffold, SnackBar 그리고 FloatingActionButton 정리 # Jetpack Compose UI Part3 (0) | 2022.11.15 |
| State 를 이해하고 TextField 구현하기 # Jetpack Compose UI Part2 (0) | 2022.11.14 |




댓글