지난 글에서는 Jetpack Compose의 중요한 개념인 State에 대해서 정리하였는데요.
이번 글에서는 Scaffold를 이용해서 머리티얼디자인을 사용하는 방법에 대해서 정리해 보도록 하겠습니다.
Jetpack Compose의 지난 글 링크는 아래와 같습니다.
>> Jetpack Compose 기본 UI Part1 # Color Card Modifier Column Row
>> Jetpack Compose 기본 UI Part2 # State TextField
1. Scaffold Layout
1-1. Scaffold Layout
Scaffold 는 Material Design 구조가 적용되어 있는 레이아웃입니다.
이 레이아웃을 이용하면 화면에 Material Design 컴포넌트들을 적절하게 넣을 수 있는데요.
예를 들어서, TopBar, Navigation Drawer, SnackBar등을 쉽게 사용할 수 있습니다.
Scaffold()를 사용할 때는 람다함수로 contentPadding값이 인자로 넘어오는데요.
루트가 되는 레이아웃에서 이 패딩값을 반드시 적용시켜줘야 합니다.
디자인적으로 패딩값을 강제하기 위함입니다.
Scaffold라는 것이 사용하기 편리한만큼, 강제적 구현요소도 이렇게 있습니다.

1-2. Scaffold Layout에서 사용할 수 있는 레이아웃들
다음은 Scaffold Layout에서 사용할 수 있는 대표적인 컴포넌트들인데요.
이 글에서는 Floating Action Button, BottomBar, 그리고 SnackBar에 대해서 구현해 보겠습니다.
- Floating Action Button (FAB)
- TopBar
- BottomBar
- Snackbar
- Content
- NavigationDrawer
2. ScaffoldState
Scaffold는 Scaffold 레이아웃의 state을 기억하고 관리하는데요.
State을 기억함으로서 Material 디자인 요소들의 사이즈 변경이나 애니메이션 변경등을 기억하고,
Recompose하도록 할 수 있겠지요.
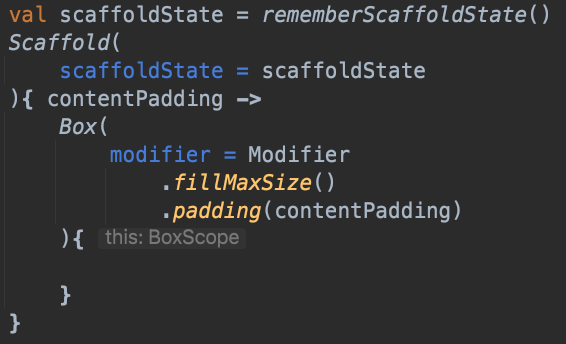
이 state는 rememberScaffoldState()함수를 이용해서 생성하고,
아래와 같이 Scaffold()에 인자로 넣어주면 됩니다.

remeberScaffoldState 함수를 보면 다음과 같습니다.
DrawerState과 SnackbarHostState을 생성해서 넘겨주고 remember를 이용해 정보를 유지합니다.

State은 뭔가 거창한 것 같지만,
그저 UI의 상태를 저장하고, Composable의 뷰를 바꾸는 기준이 되는 것 일 뿐입니다.
자주 사용해보면서 친숙해지는 것이 좋습니다.
3. Floating Action Button
Scaffold에서는 Floating Action Button구현이 정말 쉬운데요.
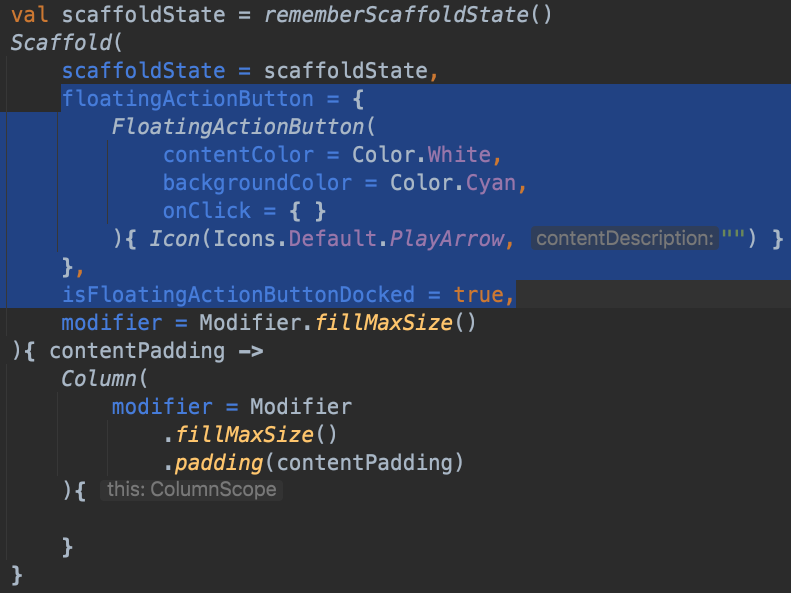
Scaffold에 아래와 같이 floatingActionButton을 인자로 넣을 수 있습니다.
backgroundColor와 contentColor정도를 설정해 주겠습니다.
isFloatinActionButtonDocked를 true로 해주면 하단바에 중첩되구요.
false이면 중첩되지 않습니다.

실행해 보면 우측하단에 아래와 같이 여백이 디자이너가 잡은 것처럼 잘 잡혀있습니다.
Scaffold의 힘이라고 할 수 있겠지요.

다음으로는 Floating Action Button에 onClick시의 액션을 넣겠습니다.
여기서는 간단히 Toast를 불러 주겠습니다.

4. SnackBar와 Floating Action Button구현
위에서 FloatingActionButton을 클릭시에 토스트를 실행시켰는데요.
여기서는 SnackBar를 구현하면서, Floating Action Button을 클릭시에 실행시키도록 하겠습니다.
위에서 본 것처럼 SnackBarHostState을 Scaffold가 이미 가지고 있기 때문에,
그것을 불러서 사용하기만 하면 되는데요.
한가지 특이점은 SnackBarHostState클래스가 가지고 있는 함수인,
showSnackbar()함수는 SnackBar()를 보여주지만, suspend 함수 이기도 합니다.
이 뜻은 우리에게 Coroutine이 필요하다는 것 인데요.

다행히 Composable에서는 Coroutine을 실행하기가 매우 쉽게 되어있습니다.
Composable의 장점이기도 한데요.
아래와 같은 코드 한줄로 Scope를 생성할 수 있습니다.
val scope = rememberCoroutineScope()
rememberCoroutineScope()함수는 아래와 같은 코드로 되어있습니다.
이 호출이 Composition을 떠날때 캔슬된다고 나와있습니다.

위의 scope를 이용해서 showSnackBar함수를 아래와 같이 불러주기만 하면 됩니다.

5. BottomBar
Scaffold에서는 BottomBar도 쉽게 이용할 수 있습니다.
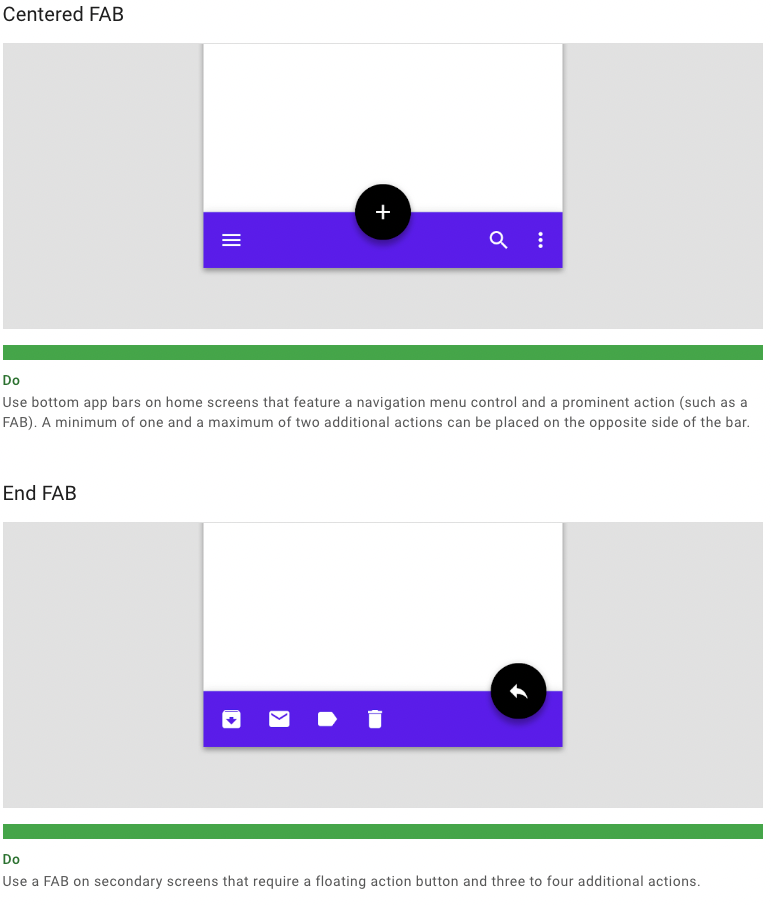
아래는 머티리얼 디자인 공식문서에 나오는 사용예인데요.
첫번째 예처럼 BottomBar와 함께, 가운데에 Floating Action Button이 나오도록 하겠습니다.

BottomAppBar()함수를 이용해서 객체를 만들어주면 됩니다.
내부에는 3개의 아이콘을 위치시키도록 하구요.
floatingActionButtonPositon을 Center로 아래와 같이 해 주겠습니다.

실행하고 FloatingActionButton을 클릭해보면 다음과 같이 구현되는 것을 볼 수 있습니다.

이상으로 Scaffold SnackBar, Floating Action Button(FAB), BottomBar에 대해서 구현해 보았습니다.
참고로 지난 글은 아래 링크를 참조해 주시면 됩니다.
>> Jetpack Compose 기본 UI Part1 # Color Card Modifier Column Row
>> Jetpack Compose 기본 UI Part2 # State TextField
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
|---|---|
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |
| State 를 이해하고 TextField 구현하기 # Jetpack Compose UI Part2 (0) | 2022.11.14 |
| Jetpack Compose UI Part1 # Color Card Modifier Column Row (0) | 2022.11.11 |
| Time Picker 와 Date Picker Compose 로 구현하기 # Android Jetpack Picker (0) | 2022.10.31 |
| ConstraintLayout 을 Compose 로 구현하는 방법 # Android (0) | 2022.10.20 |




댓글