오늘은 Compose를 이용해서, Constraint Layout의 구현방법에 대해서 정리해 보도록 하겠습니다.
1. ConstrainLayout 라이브러리
constraint layout을 이용하기 위해서는,
아래와 같이 app레벨의 build.gradle에서 라이브러리를 implement 해 주어야 합니다.
implementation "androidx.constraintlayout:constraintlayout-compose:1.0.1"
2. ConstraintSet
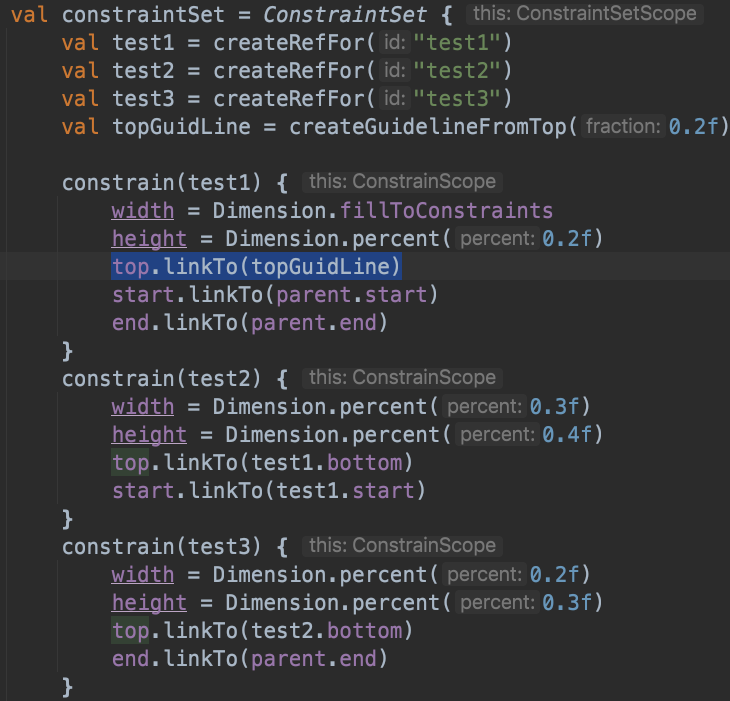
ConstraintLayout을 사용하기 위해서, UI에 id를 부여해서 사용하는데요.
아래처럼 createRefFor()함수로 reference를 생성한다음,
constrain()함수에 인자로 넣어서 사용합니다.
constrain람다 블록에는 width나 linkTo같이 constrain 조건들을 적어 넣어줍니다.

3. ConstraintLayout
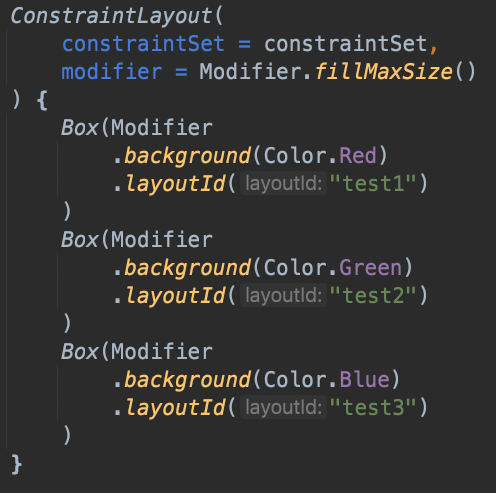
이제 위의 ConstraintSet을 가지고, ConstraintLayout을 구성해 보겠습니다.
Modifier의 layoutId()함수를 이용해서 각각 id를 매칭시켜 주었습니다.
이것을 위의 constrainSet과 매칭해서 사용하는 것 이지요.

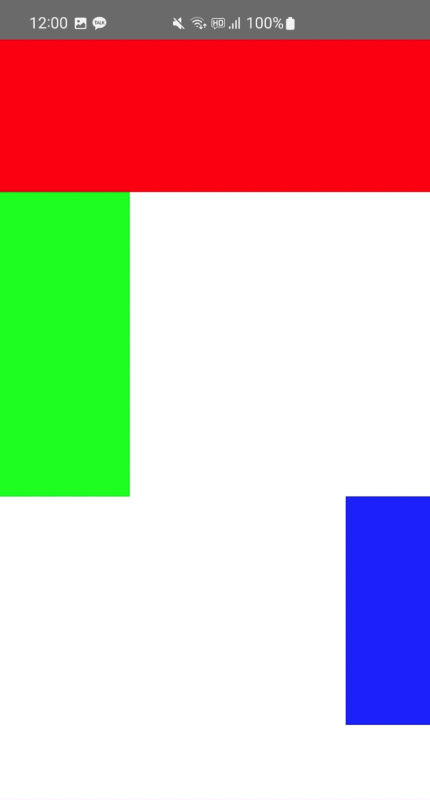
Activity의 setContent블록에서 실행해보면 아래와 같이 나오는 것을 볼 수 있습니다.

4. GuideLine 생성하기
createGuidelineFromStart 와 같은 함수로 GuideLine을 생성해서 사용할수도 있는데요.
// Create guideline from the start of the parent at 10% the width of the Composable
val startGuideline = createGuidelineFromStart(0.1f)
val endGuideline = createGuidelineFromEnd(0.1f)
val topGuideline = createGuidelineFromTop(16.dp)
val bottomGuideline = createGuidelineFromBottom(16.dp)
test1이 아래와 같이 topGuideLine을 link하도록 변경해 보았습니다.

실행해보면 아래와 같이 변경된 것을 볼 수 있습니다.

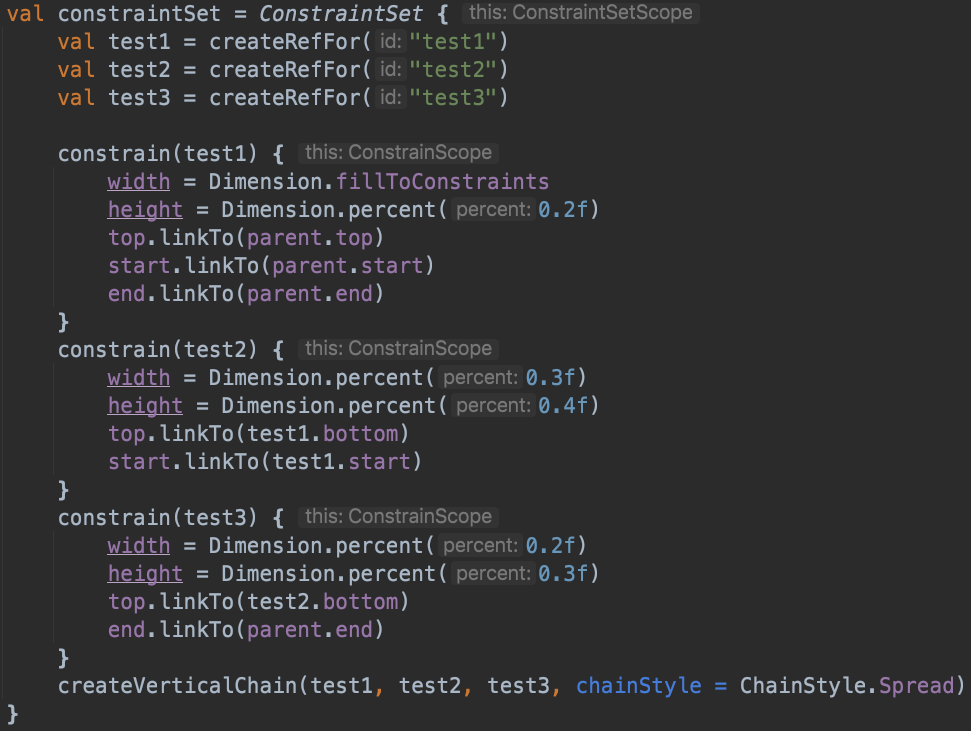
4. Chain생성하기
Vertical 또는 Horizontal방향으로 Chain을 생성할 수 있는데요.
createVerticalChain() 또는 createHorizontalChain()를 사용해주면 됩니다.

실행해 보면, 다음과 같이 UI가 바뀐것을 볼 수 있습니다.

이상으로 ConstraintLayout에 대해서 정리해 보았습니다.
Composable의 API는 버전업이 되면서, 많은 변화가 있는데요.
현재는 Experimental API라서 이 글에 정리해 두지 않은 것들도 있구요.
추후, Stable하게되면 이 글에서 업데이트 하도록 하겠습니다.
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |
|---|---|
| Jetpack Compose 에서 자간 줄이는 방법 # letterSpacing (0) | 2023.03.21 |
| Button Selector 구현 방법 # 버튼 눌렸을 때 Interaction Jetpack Compose (0) | 2022.11.28 |
| Jetpack Compose 에서 점선 그리는 방법 정리 # Border dashed line (0) | 2022.11.25 |
| BottomBar Hide 구현방법 정리 # Android Jetpack Compose (0) | 2022.11.22 |
| Jetpack Compose 에서 Activity Result 가져오기 # rememberLauncherForActivityResult (0) | 2022.11.21 |
| Scaffold, SnackBar 그리고 FloatingActionButton 정리 # Jetpack Compose UI Part3 (0) | 2022.11.15 |
| State 를 이해하고 TextField 구현하기 # Jetpack Compose UI Part2 (0) | 2022.11.14 |
| Jetpack Compose UI Part1 # Color Card Modifier Column Row (0) | 2022.11.11 |
| Time Picker 와 Date Picker Compose 로 구현하기 # Android Jetpack Picker (0) | 2022.10.31 |




댓글