오늘은 Babel에 대해서 알아보구요. 이것을 Webstorm에 적용하는 방법에 대해 정리하려고 합니다.
먼저 Babel이 무엇인지부터 알아보도록 하겠습니다.
1. Babel
Babel은 ES6로 작성된 파일을 예전버전의 브라우저나 환경에서 사용이 가능하도록,
컴파일해주는 Compiler입니다.
아래는 공식문서에 나오는 예 인데요.
아래와 같이, Lambda식으로 사용한 함수를 예전버전으로 컴파일 해주는 것 이지요.
//Input
[1, 2, 3].map((n) => n + 3);
//Output
[1, 2, 3].map(function(n) {
return n + 3;
});
특히나 예전버전 브라우저에 대한 호환성을 만들어주는 코드로 컴파일해준다는 면에서,
저같은 개인개발자에게는 꼭 필요한 것이기도 합니다.
2. Babel 설치
가장 먼저 할 것은 babel 모듈을 설치해 주는 것 입니다.
npm install --save-dev @babel/core @babel/cli
3. WebStorm에서의 적용
이번에는 WebStorm에서 적용하는 방법을 알아보겠습니다.
WebStorm이 없으신 분들은, 아래 4번의 터미널에서 적용하는 방법으로 내려가시면 됩니다.
3-1. File Wathchers 설정
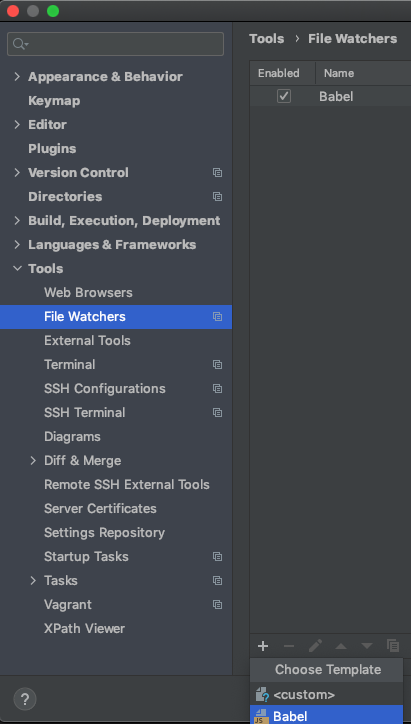
먼저, Webstorm에서 Preferences를 열어줍니다.
좌측 네비게이션 창에서, Tools > File Watchers에서 Babel을 추가해 줍니다.

Compile된 디렉토리는 아래와 같이 "--out-dir" 다음에 설정해 줄 수 있는데요.
기본값은 dist라는 디렉토리인데요.
이곳에 컴파일된 파일이 생성되게 됩니다.
원하는 디렉토리명으로 변경할 수도 있습니다.

해당 설정은 언제든 바꿀 수 있는데요.
생성된 Babel을 더블클릭을 하거나, 하단의 연필 아이콘을 클릭해 주어도 됩니다.
Compile할 파일의 확장자를 es6로 저장한다음, es6로 저장한 파일만 Compile되도록,
아래와 같이, FileWatcher에서 File type을 아에 ECMA Script6로 설정해 줄 수도 있습니다.

3-2. Compile된 파일 실행
먼저 아래와 같이, ES6방식으로 작성한 JS파일이 있다고 하겠습니다.

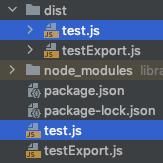
FileWatcher가 정상적으로 설정되었다면, 아래와 같이 dist폴더에 Compile된 파일들이 들어가게 됩니다.

그냥 root에 있는 test.js파일을 실행시키면 Exception이 발생합니다.
dist폴더의 파일을 실행해야 컴파일된 파일이 실행되는 것 이지요.
컴파일된 파일을 열어보니 아래와 같이 잘 변환되어 있네요.

WebStorm에서 사용하는 방법을 알아보았구요.
이제 터미널에서 적용하는 것도 보겠습니다.
4. 터미널에서 컴파일 하는 방법
위에서 말했던 것처럼 Babel은 Compiler입니다.
ES6로 작성한 JS파일을 무턱대고 "node 실행파일"로 실행하면서 왜 않되는지 의아해하면 않됩니다.
build를 해서 컴파일을 거쳐야 실행할 수 있는 것 이지요.
4-1. 터미널에서 바로 Compile
터미널에서 Compile 내용을 바로 보려면, 아래와 같은 명령어를 사용할 수 있습니다.
npx babel <컴파일할 파일명>
아래 명령어를 사용하면, 컴파일된 파일을 출력할 수도 있습니다.
만약, test.js를 test-compiled.js로 컴파일에서 파일로 출력하려면 아래와 같이 할 수 있습니다.
npx babel test.js --out-file test-compiled.js
특정파일을 변경할 때마다 컴파일해서 수정되도록 하려면 아래와 같이, --watch 옵션을 추가해 주면 됩니다.
npx babel script.js --watch --out-file script-compiled.js
디렉토리 전체를 컴파일 하려면, 아래와 같이 할 수 있습니다.
npx babel <컴파일 할 디렉토리명> --out-dir <컴파일 된 파일들의 디렉토리명>
이번에는 디렉토리 전체를 하나의 파일로 컴파일 하려면, 아래와 같이 해 주면됩니다.
npx babel <컴파일하고자하는 디렉토리 이름> --out-file script-compiled.js
4-2. Build 시 Compile 되도록 하기
일일히 파일이나 디렉토리를 컴파일하는 것이 아니라,
Build시에 자동으로 컴파일되도록, script를 package.json에 넣어놓고 빌드하면 편할텐데요.
먼저, package.json을 수정하는 방법을 보도록 하겠습니다.
A. package.json
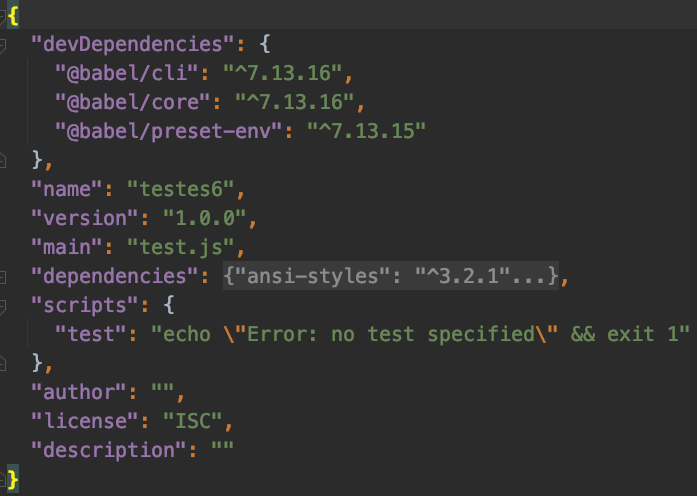
저의 경우, 아래와 같이 package.json파일이 되어 있는 것을 알 수 있습니다.
혹시 package.json에 아무 내용도 없다면, "npm init"명령어를 사용해서 추가하실 수 있습니다.
다만, 지금은 name이나 version이 없더라도 진행하는데 무리는 없습니다.

이제 아래 부분을 package.json 에 추가해면 됩니다.
주의할 점은, <컴파일할 소스파일 위치> 입니다.
src일수도 있겠구요. 어디이던 원하는 파일의 위치입니다.
명령어 자체는 위에서 디렉토리 전체를 컴파일 할 때의 명령어 그대로 입니다.
"scripts": {
"build": "babel <컴파일할 소스파일 위치> -d <컴파일 될 파일의 위치>"
}
최종적으로 아래와 같은 모습이 되겠네요.
저는, src폴더를 만들고 그곳에 컴파일할 파일을 넣어보았습니다.
컴파일 된 파일은 디폴트 값인 lib디렉토리에 들어가게 됩니다.

B. Build하기
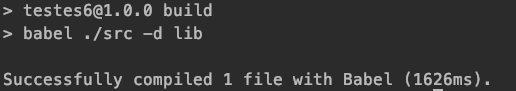
이제 build를 하기위해서 아래 명령어를 실행해 줍니다.
npm run build
그럼, 아래와 같이 컴파일 되었다는 화면을 볼 수 있습니다.

5. Preset
Babel에는 Preset이라고 하는 개념이 있습니다.
compat-table(ECMAScript 6 compatibility table)이라는 것을 이용해서,
지원되는 환경에 따라 필요한 Babel플러그인을 자동으로 결정하는 라이브러리입니다.
preset은 아래와 같은 것들이 있습니다.
여기서는 preset-env를 사용하겠습니다.

먼저 module을 아래명령어로 설치해 줍니다.
npm install @babel/preset-env --save-dev
preset을 이용하기 위해서는,
프로젝트폴더에 "babel.config.json" 파일을 생성해 주고요.
아래 내용을 추가해 주면 됩니다.
{
"presets": ["@babel/preset-env"]
}
아래와 같이 좀 더 디테일하게 설정해서 사용할수도 있습니다.
여기서는 컴파일될 파일의 호환되는 target브라우저를 크롬58버전과 ie11로 잡아놓았네요.
{
"presets": [
["@babel/env",
{
"targets": {
"ie": "11",
"firefox": "60",
"chrome": "58",
"safari": "11.1"
},
"useBuiltIns": "usage",
"corejs": "3.6.5"
}
], ['@babel/react']
]
}
preset에 관한 공식문서는 아래 링크에서 확인할 수 있습니다.
>> babeljs.io/docs/en/babel-preset-env
좀 더 좋은 내용이 있거나 업데이트 할 내용이 있다면 이 글에서 업데이트 하도록 하겠습니다.
'NodeJS, NPM, Koa' 카테고리의 다른 글
| Cheerio 와 Bent 이용한 HTML 파싱과 Scraping (0) | 2021.10.15 |
|---|---|
| Dotenv 로 관리하는 환경변수 # NodeJS (0) | 2021.05.01 |
| Koa JS FrameWork을 이용한 RestAPI 만들기 # NodeJS (0) | 2021.05.01 |
| WebStorm NodeJS Coding Assistance 활성화 방법 (0) | 2021.04.29 |
| NodeJS Get 과 Post 의 Parameter 와 QueryString 전달 방법 (0) | 2021.04.28 |
| JWT(Json Web Token)와 세션관리에 대해서 알아보자 (0) | 2020.05.18 |
| A Record와 CNAME Record의 차이를 알아보자 (0) | 2020.04.02 |



댓글