오늘은 NodeJS의 Get 과 Post의 Parameter를 전달하는 방법에 대해서 정리해 보도록 하겠습니다.
테스트시에는 Chrome Extention에 있는 postman을 사용하구요.
NodeJS와 express가 설치되어 있다고 가정하겠습니다.
NodeJS만 설치되어 있으신 분들은 아래 명령어로 express를 설치해 주세요.
npm install express --save
1. Post Parameter받아오기
postParameter를 받아오기 위해서,
body-parser를 사용합니다.
>> https://github.com/expressjs/body-parser
아래 명령어를 터미널에 입력해서 body-parser를 설치해 줍니다.
npm install body-parser --save
이제 아래와 같이 body-parser모듈을 require해줍니다.

이제 bodyParser를 이용해서 데이터를 받아올텐데요.
받아올 Parameter는 req.body에 담겨져 있습니다.
req.body에서 userName을 받아서 화면에 출력하는 코드를 작성해 보겠습니다.

postman을 사용해서, application/x-www-form-urlencoded 방식으로 Parameter를 보내보겠습니다.
userName으로 tester1을 입력했고, 정상적으로 출력한 것을 볼 수 있습니다.

2. Get Parameter받아오기
Get방식을 통해서 받아올 수 있는 parmater에는
route Parameter와 url Paramter 두가지가 있는데요.
먼저 route Paramter방식부터 알아오겠습니다.
2-1. Route Parameter받아오기
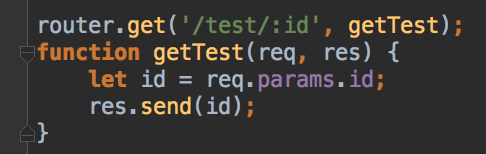
Route Parameter는 url의 route에 값을 주고 받아오는 방식입니다.
예를 들면, id값을 "/test/id값"과 같이 url로 전달해 주는 방식이지요.
req.params API를 이용해서 아래와 같이 id를 받아올 수 있었습니다.

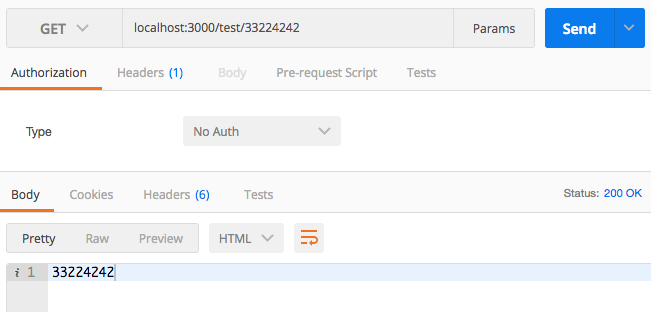
postman을 이용해서 33224242라는 id값을 routeParamter로 보내 보았습니다.
res.send(id)를 통해서 33224242가 출력되는 것을 볼 수 있습니다.

2-2. QueryString 받아오기
이번에는 URL로부터 직접 QueryString을 받아오는 방법도 정리해보겠습니다.
두가지 API가 있는데요.
Express의 API인 req.query와 req.param()입니다.
A. req.query
req.query는 express의 API인데요. route의 query string을 가지고 있는 객체입니다.
아래에서는 req.query.id 로 id값을 받아올 수 있는 코드입니다.
B. req.param()
다른 한가지 방법은 req.param() 에 key값을 인자로 넣어서 사용하는 방법인데요.
아래와 같이 userName을 Key값으로 넣어서, queryString으로 넘어온 userName을 받아올수 있습니다.

postman으로 아래와 같이, url에 id와 userName을 넘겨주면 다음과 같은 결과 값을 얻을 수 있습니다.

이상으로 NodeJS에서 GET과 POST방식으로 Parameter를 전달하는 방법에 대해서 정리해 보았습니다.
'NodeJS, NPM, Koa' 카테고리의 다른 글
| Cheerio 와 Bent 이용한 HTML 파싱과 Scraping (0) | 2021.10.15 |
|---|---|
| Dotenv 로 관리하는 환경변수 # NodeJS (0) | 2021.05.01 |
| Koa JS FrameWork을 이용한 RestAPI 만들기 # NodeJS (0) | 2021.05.01 |
| WebStorm NodeJS Coding Assistance 활성화 방법 (0) | 2021.04.29 |
| Babel 을 Webstorm 과 터미널 에 적용하는 방법 # Compiler ES6 (0) | 2021.04.28 |
| JWT(Json Web Token)와 세션관리에 대해서 알아보자 (0) | 2020.05.18 |
| A Record와 CNAME Record의 차이를 알아보자 (0) | 2020.04.02 |




댓글