반응형
WebStorm을 이용해 프로젝트를 생성할 경우, NodeJS프로젝트로 생성할 때도 있지만,
그냥 Empty 프로젝트에 app.js만 생성해서 시작하는 경우도 있는데요.
이 때, NodeJS Coding Assistance 를 활성화하지 못하고 사용하는 경우는 어떻게 해야할까요?
오늘은 Coding Assistance를 활성화하는 방법에 대해서 정리해 보겠습니다.
1. Alt + Enter
JetBrain 프로덕트들에서 가장 유용하게 쓰이는 단축키가 "alt+enter" 인데요.
이를 이용해서 CodingAssistance를 활성화 시킬 수 있습니다.
아래와 같이 모듈을 require해 주면되는데요.
꼭 path가 아니여도 되지만, 개인적으로 path를 많이 사용합니다.
자주 require하는 모듈중 하나인 path에 불투명한 회색사각형이 뜨는 걸 볼 수 있으실텐데요.
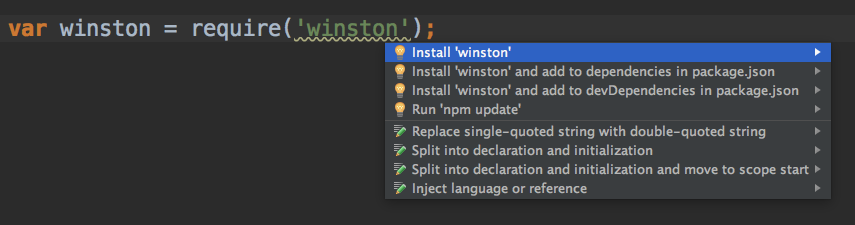
이 위에서 alt+enter를 치면 아래와 같이 context메뉴를 볼 수 있구요.
가장 위에 나오는 "Enable Node.js coding assitance" 를 클릭해 주면 됩니다.

2. Preference에서 활성화 하기
Preferences > Languages & Frameworks > Node.js and npm 에서 하단의 Enable버튼을 클릭해서 활성화 할 수도 있습니다.

3. 결과 확인
아래와 같이, Coding Assistance의 도움을 받는 것을 확인 할 수 있습니다.
그럼이제 Webstorm의 도움을 얻어서 모듈설치하기도 여러가지 과업을 쉽게 할 수 있게 됩니다.

728x90
'NodeJS, NPM, Koa' 카테고리의 다른 글
| Cheerio 와 Bent 이용한 HTML 파싱과 Scraping (0) | 2021.10.15 |
|---|---|
| Dotenv 로 관리하는 환경변수 # NodeJS (0) | 2021.05.01 |
| Koa JS FrameWork을 이용한 RestAPI 만들기 # NodeJS (0) | 2021.05.01 |
| NodeJS Get 과 Post 의 Parameter 와 QueryString 전달 방법 (0) | 2021.04.28 |
| Babel 을 Webstorm 과 터미널 에 적용하는 방법 # Compiler ES6 (0) | 2021.04.28 |
| JWT(Json Web Token)와 세션관리에 대해서 알아보자 (0) | 2020.05.18 |
| A Record와 CNAME Record의 차이를 알아보자 (0) | 2020.04.02 |




댓글