Java나 Kotlin같은 언어를 배운 후에,
Javascript를 배울경우 생소하게 다가오는 타입이 undefined입니다.
오늘은 이 undefined가 Javascript에서 어떠한 의미를 가지고 있고, null과는 어떻게 다른지 정리해 보겠습니다.
1. undefined
먼저, Undefined에 대해서 알아보겠습니다.
우리말로 정의되지 않았다는 의미인데요.
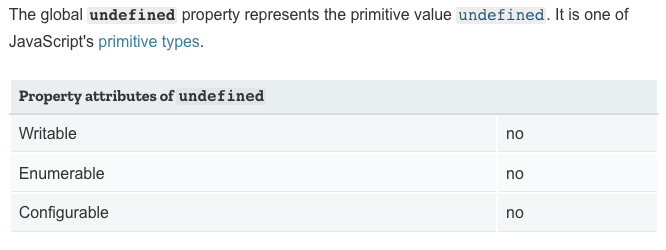
MDN의 공식문서를 참조해 보면, 아래와 같이 primitive타입중의 하나이면서,
writable하지 않는 타입이라고 나와있습니다.

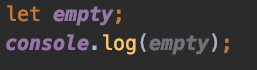
Javascript의 변수를 선언해 놓고 아무값도 대입하지 않고도 로그를 찍어 보겠습니다.

나오는 값은 null이 아니라 undefined가 됩니다.

많은 언어들에서 null값이 객체의 placeholder처럼 인식되는게 보통인데요.
Javascript의 세계에서는 선언만 한 객체의 placeholder는 undefined 인 것이지요.
(여기서 placeholder라는 표현은 비유적으로 사용된 것입니다.)
2. null
Null의 사전적 의미는 가치가 없거나 무효하다는 것 입니다.
일반적으로 null은 해당 변수의 값이 존재하지 않거나 유효하지 않다는 것을 의미하는데요.
| 키워드 구분 | null을 대입하지 않을 경우 |
| var, let | undefined |
| const | SyntaxError |
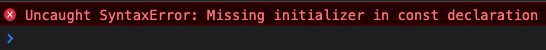
만약, const 키워드를 사용해서 변수를 선언했는데, 값을 부여하지 않으면, 아래와 같은 Error를 보게 됩니다.
null을 대입해주면 Error는 없어집니다.

Javascript에서는 null은 값이 없다는 것을 적극적으로 대입해 놓은 것을 의미합니다.
변수에 값이 없다는 것을 적극적으로 표현하는 특수한 경우에 사용한다는 것 이지요.
재미있게도, 값이 없다는 값을 지정한 것 입니다.
Java같은 언어에 비해서, Javascript에서는 사용빈도가 undefined에 비해서 떨어지게 됩니다.
적극적으로 null이라고 대입하지 않으면, 보기 힘든 vaule이기 때문입니다.
3. undefined vs null
A. 값의 정의 여부
Javascript에서 let이나 var로 변수만 선언한 상태라면,
컴퓨터의 메모리에 존재만 하고, 값을 정의하지 않은 상태이구요.
바로 undefined이지요.
이에 반해 null은 변수의 값을 정의하였는데, 그 값이 아무것도 없는 null을 의미합니다.
메모리에는 존재하는데 아직 정의되지 않은 undefined와
변수에 값이 없다고 Null이라고 정의하는 상태의 차이인 것 이지요.
B. 타입체크
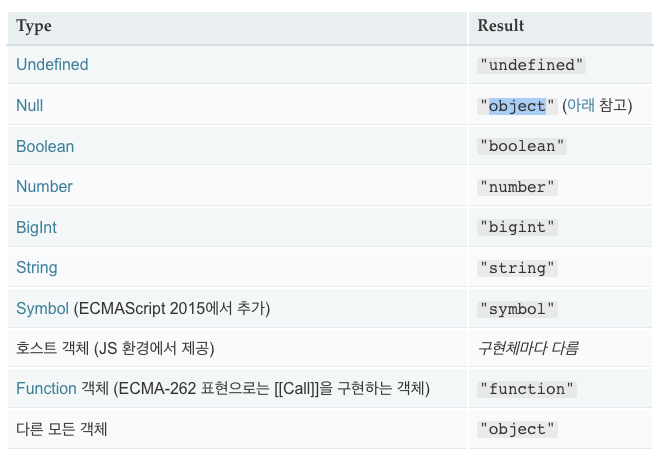
type을 체크하기 위해 사용하는, Javascript의 typeof() 함수의 결과 값을 보면 아래와 같은데요.
Undefined에 대해 함수를 실행해보면, undefined로 나오게 되는데요.
이에 반해서, Null에 관해 출력되는 "Object"라고만 나옵니다.
Null이 object이므로 typeof 함수로 Null체크는 불가능합니다.

C. 사용
Javascript 에서 null이 사용빈도가 떨어져 보이기는 합니다.
사용하지 않고, 의도적으로 값을 대입하지 않은 변수는 null로,
그렇지 않은 변수는 undefined로 구분해서 사용하는 것이 좋습니다.
개발자가 의도적으로 사용하지 않을경우 대부분의 디폴트값은 undefined로 생각하면 되겠지요.
3. 정리
Javascript의 'this'가 java의 'this'와 꽤나 다른 것처럼,
null에 있어서도 java의 그것과는 상당히 다르다는 것을 알 수 있었습니다.
더 좋은 내용이 있다면 이 글을 통해서 업데이트 하도록 하겠습니다.
'Javascript, ES5, ES6' 카테고리의 다른 글
| Javascript Spread 문법(...): 코드를 간결하게 만드는 비법 (0) | 2024.02.17 |
|---|---|
| Javascript 구조 분해 할당에 대한 정리: JS destructuring assignment (0) | 2024.02.06 |
| Javascript 의 import 와 export 마스터하기: default vs named (2) | 2024.01.01 |
| Javascript 함수와 화살표 함수에 대한 정리 # Arrow Function (0) | 2022.12.22 |
| JSON 파일 로 데이터 변환해 저장하기 # NodeJS Path Serialize (0) | 2022.12.08 |
| Javascript Object 와 Function 에 관한 정리 (0) | 2022.02.01 |
| Array 정리 # Javascript (0) | 2022.01.31 |
| Javascript Prototype 에 관하여 정리해 봅니다 # JS 상속 (0) | 2021.04.27 |
| Javascript의 Promise를 알아보자 #ES6 (0) | 2021.04.27 |
| 자바스크립트의 var, let, const 를 알아보자 (0) | 2020.03.22 |




댓글