JavaScript에서 ES6로 넘어오면서, let과 const 까지도 알아야하는데요.
ES5,6는 거부할 수 없는 대세여서일까요,
예제 코드들을 보면 let과 const를 활용하고 있는 것이 대부분 입니다.
이제 유연한 var만으로는 버티기 어렵습니다.
오늘은 var 와 새롭게 나온 let, const에 대해서 비교, 정리해 보도록 하겠습니다.
1. 유연성의 대명사 var vs 깐깐한 let, const
유연하기로 유명한 var를 먼저 보기로 하겠습니다.
같은 변수에 var를 두번 선언하더라도
가장 마지막에 선언한 변수에 담긴 값으로 에러없이 출력됩니다.

결과는 역시 varTest2로 나오고 있습니다.

하지만 let이나 const를 두번 선언한 경우에는 아래와 같이 에러가 뜨게 됩니다.

2. var와는 다른 let과 const의 변수의 범위
사실 var 그리고 let, const를 사용함에 있어서 가장 중요한 부분 중 하나인데요.
var로 선언한 변수의 범위는 함수의 범위(function scope)를 가지고 있습니다.
하나의 함수내에서 변수가 유효하다는 것이죠.
하지만, let과 const는 블록단위(block scope)의 범위를 가지고 있어서,
{}로 감싸고 있는 범위내에서 유효합니다.
변수의 범위가 다른 것이 어떻게 영향을 미치는지 보도록 하겠습니다.
기존의 var를 사용하던 개념으로 생각해보면, isAdult는 true 를 console창에 표시해 줄 것 같은데요.
(실제로도 var를 사용하면 true를 출력하는 것을 확인할 수 있습니다.)

결과는 아래의 이미지에서 보시다시피, false가 찍혀 있습니다.
이것은 위의 isAdult와 if문안의 isAdult의 범위(scope)가 서로 다르기 때문인데요.
두개의 isAdult가 각각 다른 범위에서 존재하고 있는 것이지요.

var를 사용했다면 어떠했을까요?

네, 역시 var를 사용했다면 이것은 true를 보여줍니다.

함수범위에서 광범위하게 존재하고 유연성있게 사용하는 var는,
bug를 발생시킬 수 있다는 공격도 항상 받아왔는데요.
이제 let과 const로 사용하면 되겠습니다.
3. let과 const의 차이
JavaScript에서 기존에 사용해오던 var와 let, const와의 차이에 대해서는 보았는데요.
그럼 let과 const는 어떤 차이점이 있는 걸까요?
3-1. let과 const는 어떻게 다른가
먼저 유추하기 쉬운 const를 먼저 보겠습니다.
상수라는 영어의 constance로부터 온 것 같은 const는
Primitive 타입인 string, number, boolean, null, undefined의 상수 선언에 사용되어집니다.
한번 선언하고 다시 선언하면 에러가 난다는 것이죠.
상수를 선언하는데 const를 사용하고 변수를 사용하는데 let을 사용하면 되겠군요.
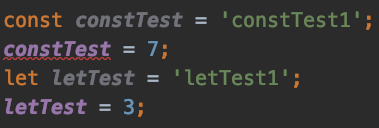
아래와 같이 한번 선언한 const변수에 다시 값을 넣어보려고 하면 에러가 발생하는 것을 볼 수 있습니다.
반면에 let의 경우는 아래와 같이 에러를 발생시키지 않는 것을 볼 수 있는데요.
let에는 const와는 반대로, 변화되는 값을 대입할 수 있다는 사실을 알 수 있겠지요.

바뀌어야 하는 변수와 바꾸면 안되는 변수를 구분해 주면 좀 더 좋은 코드를 작성할 수 있는데요.
자바스크립트에서는 그런 방법이 없다가 새롭게 생긴 것 이지요.
기본적으로는 변경하지 않을 변수라는 것을 알려주는 const를 사용하고,
향후 코드에서 변수를 변경하게 되는 경우에만 let을 사용하면 되겠습니다.
그래서 대부분 const를 사용하게 되겠지요.
3-2. const도 변할 수 있다
상수선언에 사용한다고 하니, 절대 변하지 않는다고 생각할 수도 있지만, 그렇지 않습니다.
(사실 이러한 개념은 kotlin같은 언어를 사용해 보았다면 쉽게 이해할 수 있는 개념이기는 합니다.)
상수로 선언한 객체변수의 property는 변할 수 있는데요.
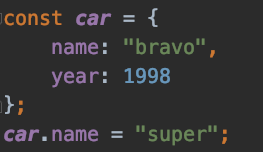
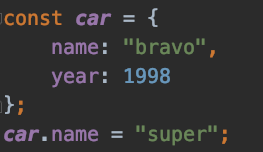
예를 들면, 아래와 같은 코드는 정상적으로 동작합니다.
dog의 property인 name은 정상적으로 변경하는 것입니다.
객체자체가 변경되는 것이 아니고, 객체의 propery만 변하기 때문에 가능한 것 입니다.

당연히 아래와 같이 dog으로 선언한 객체 자체를 변경하고자 한다면, 에러가 나게 됩니다.

이러한 특성을 가지고 있기 때문에,
array나 object 또는 function 같은 경우에 const를 쓰는 것을 권장한다고 하는군요.
4. ES6 에서 권장하는 것은 let과 const
es6는 var보다는 let과 const를 사용해서 변수를 선언하고 사용할 것을 권장하고 있습니다.
현재는 ES5, 6가 대세이기도 하구요.
좀 더 엄격한 변수인 let과 const를 사용해서 코딩을 해야 하겠습니다.
'Javascript, ES5, ES6' 카테고리의 다른 글
| Javascript Spread 문법(...): 코드를 간결하게 만드는 비법 (0) | 2024.02.17 |
|---|---|
| Javascript 구조 분해 할당에 대한 정리: JS destructuring assignment (0) | 2024.02.06 |
| Javascript 의 import 와 export 마스터하기: default vs named (2) | 2024.01.01 |
| Javascript 함수와 화살표 함수에 대한 정리 # Arrow Function (0) | 2022.12.22 |
| JSON 파일 로 데이터 변환해 저장하기 # NodeJS Path Serialize (0) | 2022.12.08 |
| Javascript Object 와 Function 에 관한 정리 (0) | 2022.02.01 |
| Array 정리 # Javascript (0) | 2022.01.31 |
| Javascript Prototype 에 관하여 정리해 봅니다 # JS 상속 (0) | 2021.04.27 |
| Javascript의 Promise를 알아보자 #ES6 (0) | 2021.04.27 |
| undefined 와 null 의 차이점은 무엇인가요? #Javascript (0) | 2020.03.23 |




댓글