반응형
오늘은 Jetpack Compose 의 UI배치를 결정하는 Arrangement 에 대해서 정리해 보도록 하겠습니다.
그 중에서도 Row와 Column의 Space를 중심으로 정리해 보려고 하는데요.
이 Space를 이해하고 있으면 UI 배치를 하기가 쉬워지기 때문입니다.
1. Row 와 Column 의 Space에 관한 3가지
Row를 사용할 때, 가로 배열에 대한 부분에 대해서는 아래와 같이 사용하는 코드를 보신적이 있을 텐데요.
아래에서는 SpaceBetween 을 이용해서 Column과 Box를 각각 왼쪽과 오른쪽에 위치시켰습니다.
왜 그런지, SpaceBetween, SpaceAround, SpaceEvenly 를 보면서 이해해 보도록 하겠습니다.
Row(
horizontalArrangement = Arrangement.SpaceBetween,
modifier = Modifier.fillMaxWidth()
) {
Column {
Box(Modifier.size(25.dp).background(Color.Red))
Box(Modifier.size(25.dp).background(Color.Green))
}
Box(Modifier.size(50.dp).background(Color.Blue))
}
Space에 관한 개념을 잘 알고 있으면 복잡하지 않게 쉽게 구현되는 부분이 많이 있습니다.
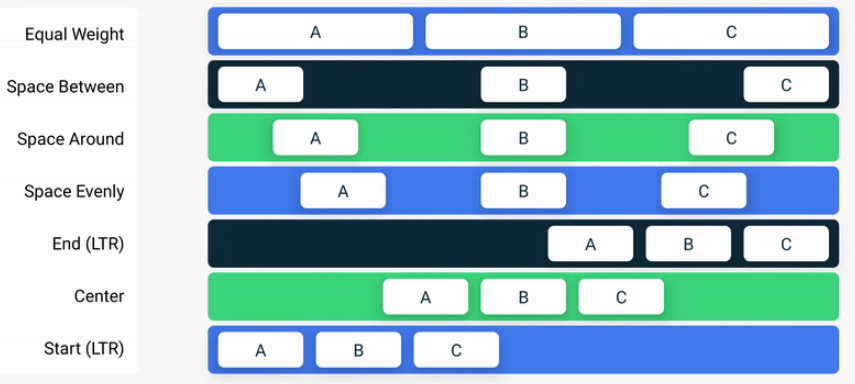
글로 이해하는 것보다는 아래의 이미지를 참조해서 이해하는 것이 더 중요한데요.
- SpaceBetween: 양쪽 끝단에 아이템들을 배치할 때 유용하다.
- 아이템을 2개로 나누어서 양쪽 끝에 배치할 때 유용함. 부모와 첫번째, 마지막 아이템들사이공간을 주지 않음.
- SpaceAround: 부모와 첫번재 아이템과 부모와 마지막 아이템의 공간을, 각 아이템사이의 공간의 절반으로 배치해 공간을 나눔
- SpaceEvenly: 모든 남은 공간을 균등하게 나누어서 사용하는 UI

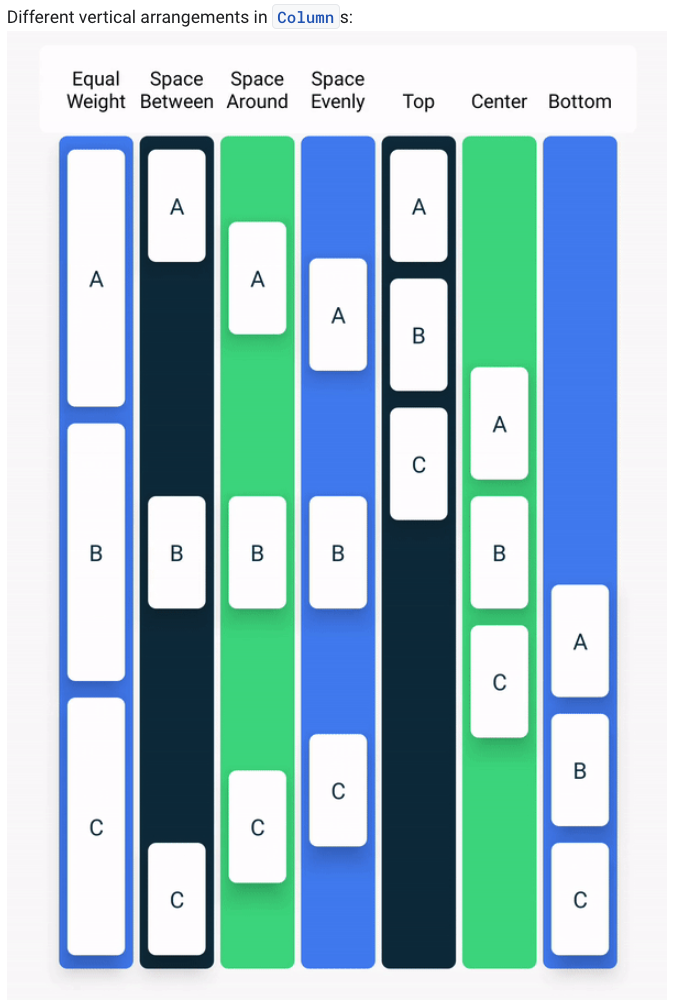
이번에는 Column 이미지 사례도 보겠습니다.
개념은 같은데요.
SpaceBetween 기준으로보면, 역시나 양 끝단에 위치시킬 수 있습니다.

아이템을 2개로 나눈 후에 이 SpaceBetween 을 사용하면,
weight 없이도 쉽게 아이템들을 끝단에 위치시킬 수 있어서 개인적으로 매우 유용하다고 생각합니다.
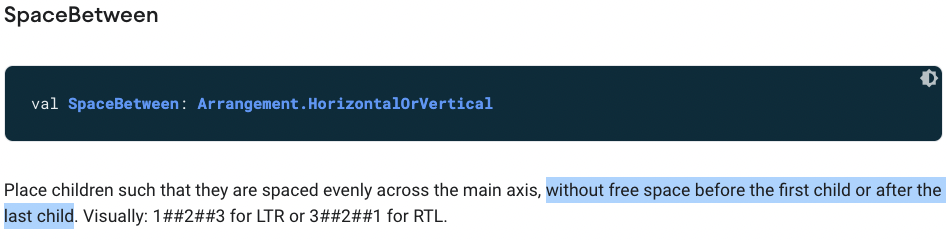
공식문서의 설명을 보면,
명확하게 첫번째 자식과 마지막 자식의 앞뒤로 여백을 주지 않는다고 나와 있습니다.

728x90
'Android Jetpack Compose > Jetpack Compose' 카테고리의 다른 글
| DisposableEffect 에서 화면종료 전 리소스 정리 구현 # 구 onDestroy jetpack Compose (0) | 2023.05.13 |
|---|---|
| LaunchedEffect , Side Effect 그리고 rememberCoroutine 정리 (0) | 2023.05.12 |
| BackHandler 에 대한 정리 # 유저가 Back 버튼 누를 때 Jetpack Compose (1) | 2023.05.11 |
| Android Default Font 지정하는 방법 정리 # Theme Jetpack Compose (0) | 2023.04.30 |
| IconButton Ripple Effect 구현 # Jetpack Compose (0) | 2023.04.28 |
| TopAppBar 공유하는 방법 정리 # Jetpack Compose (0) | 2023.04.25 |
| mutableStateOf 와 MutableStateFlow 비교 총정리 # collectAsState (1) | 2023.04.23 |
| Paging Library 구현 방법 총정리 # Android (1) | 2023.04.17 |
| collectAsState 로 Flow 타입 데이터 받기 구현 방법 # Jetpack Compose (0) | 2023.04.10 |
| Jetpack Compose 화면 하단에 배치하기 (0) | 2023.03.22 |




댓글