오늘은 Javascript의 Array에 대해서 정리해 보겠습니다.
1. Array 생성과 사용
Javascript에서 Array를 만드는 방법은 아주 쉽습니다.
Javascript에서는 "["과 "]"을 이용해서 아래와 같이 Array를 생성할 수 있습니다.

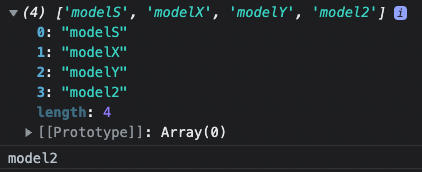
위의 마지막 줄에서는 3번 인덱스의 아이템을 로그로 출력하도록 하고 있는데요.
한가지 주의할 점은 아이템의 순서는 0번째 부터 시작한다는 것입니다.
그래서 car2가 아니라, car3를 출력하여야 하는 것이구요.
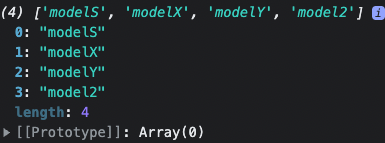
아래와 같이 "model2"가 나오는 결과를 얻게 됩니다.

2. Array 추가 (push)
이제 Array에 아이템을 추가해 보겠습니다.
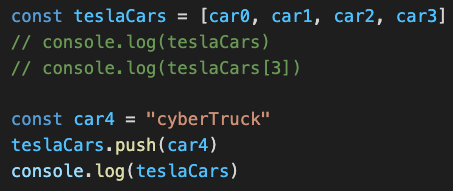
아래와 같이 car4를 정의하고, push함수를 이용해서 넣어주면 됩니다.

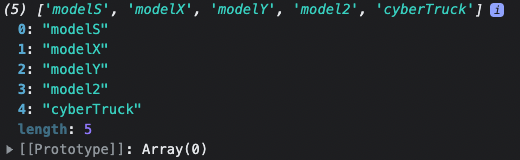
아래와 같이 4번 인덱스의 아이템으로 추가된 것을 볼 수 있습니다.

3. Array 아이템 삭제하기
Array에는 아이템을 삭제하기 위해 다음과 같은 함수들이 있는데요.
다른 함수들도 존재하지만, 이 정도만으로도 충분히 사용이 가능합니다.
| 구분 | 의미 |
| pop | array마지막 아이템부터 제거 |
| shift | array 첫번째 아이템부터 제거 |
| splice | 특정 인덱스의 아이템을 제거 |
3-1. Pop과 shift
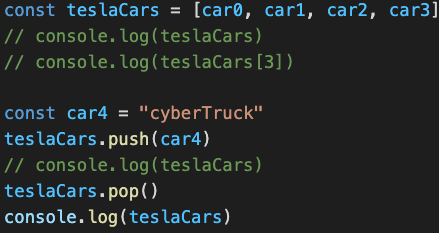
아래와 같이, push한 다음, pop을 해 보도록 하겠습니다.

원래되로 4개의 아이템이 출력되는 것을 볼 수 있습니다.

이번에는 shift를 사용해보도록 하지요.

가장 처음에 있던, modelS 가 사라진 것을 볼 수 있습니다.

3-2. Splice
splice는 특정 인덱스의 아이템을 제거할 수 있는데요.
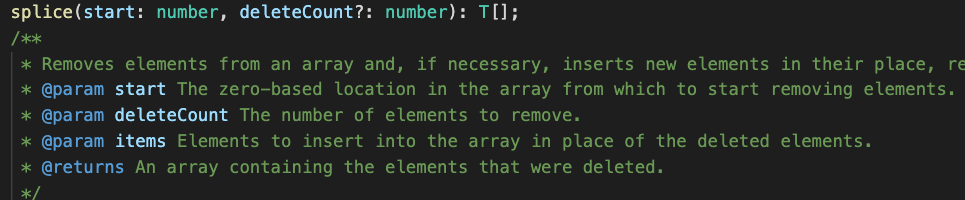
splice는 아래와 같이 함수에 시작할 인덱스의 넘버와,
그 인덱스로부터 몇개를 지울지를 정의해 줄 수 있습니다.
두번째 인자를 설정해주지 않으면, 시작되는 인덱스 이후의 아이템들을 모두 제거해 줍니다.

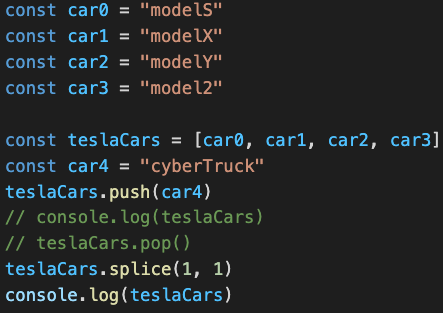
아래와 같이, 첫번째 인덱스로부터 하나의 아이템을 제거하도록 해 보았습니다.

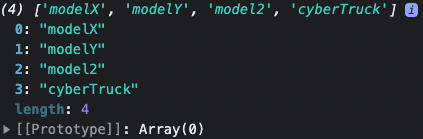
아래와 같이 modelX 가 빠져서 나오는 것을 알 수 있습니다.

'Javascript, ES5, ES6' 카테고리의 다른 글
| Javascript Spread 문법(...): 코드를 간결하게 만드는 비법 (0) | 2024.02.17 |
|---|---|
| Javascript 구조 분해 할당에 대한 정리: JS destructuring assignment (0) | 2024.02.06 |
| Javascript 의 import 와 export 마스터하기: default vs named (2) | 2024.01.01 |
| Javascript 함수와 화살표 함수에 대한 정리 # Arrow Function (0) | 2022.12.22 |
| JSON 파일 로 데이터 변환해 저장하기 # NodeJS Path Serialize (0) | 2022.12.08 |
| Javascript Object 와 Function 에 관한 정리 (0) | 2022.02.01 |
| Javascript Prototype 에 관하여 정리해 봅니다 # JS 상속 (0) | 2021.04.27 |
| Javascript의 Promise를 알아보자 #ES6 (0) | 2021.04.27 |
| undefined 와 null 의 차이점은 무엇인가요? #Javascript (0) | 2020.03.23 |
| 자바스크립트의 var, let, const 를 알아보자 (0) | 2020.03.22 |




댓글