오늘은 Android UI중에서도,
RadioButton에 대해 정리해 보도록 하겠습니다.
RadioButton은 검색필터 옵션 설정같이,
항상 하나의 옵션이 선택되 있어야 하는 경우에 사용하게 되는데요.
이를 구현하기 위해서는 RadioGroup과 RadioButton을 이용해 주어야 합니다.
1. RadioGroup과 RadioButton
RadioButton을 사용하게 위해서는 이것을 감싸는 RadioGroup으로 감싸주어야 하는데요.
그 이유는 여러개의 RadioButton중 하나가 선택되면,
이전에 선택된 RadioButton은 해제해 주어야 하는데요.
이것을 RadioGroup이 해 주기 때문입니다.
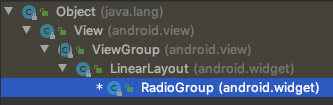
그럼 RadioGroup의 HierArchy 를 보도록 하겠습니다.
다루기 쉬운 LinearLayout을 상속받고 있네요.
LinearLayout처럼 orientation을 정해주고 사용하면 될 것 같습니다.

이번에는 RadioButton의 HierArchy를 보도록 하겠습니다.
Button과 TextView의 속성을 상속받고 있네요.
상대적으로 다루기 쉬운 View중 하나라고 할 수 있겠습니다.

2. XML
위에서 정리한 대로,
Button다루듯 할 수 있는 RadioButton과
LinearLayout다루듯 할 수 있는 RadioGroup을 이용해서,
아래와 같이 XML을 구성해주면 됩니다.

3. Kotlin 코드
RadioButton들을 관리하고 있는 RadioGroup을 이용하면,
어떤 Button 이 선택되었는지를 알 수 있을텐데요.
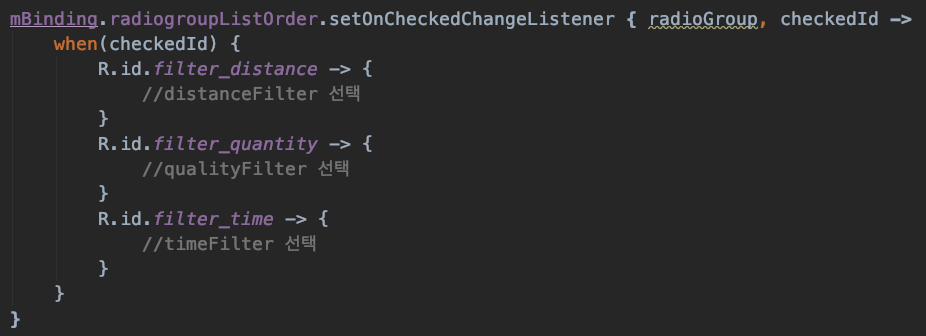
따라서, RadioGroup에 setOnCheckedChangeListener를 set해주어서,
check된 버튼의 아이디를 받아온 다음,
동작하게 할 코드를 작성해 주면 됩니다.
(참고로 이 글에서는 databinding을 이용해서 RadioGroup뷰를 찾아서 사용하였는데요.
findByViewId를 이용해서 찾은다음 setOnCheckedChangeListener를 사용하는 것과 차이가 없습니다.

이상으로 RadioGroup과 RadioButton을 구현하는 방법에 대해서 정리해 보았습니다.
더 좋은 방법이 있다면 이 글을 통해서 업데이트 하도록 하겠습니다.
'Android 개발 > Android UI' 카테고리의 다른 글
| 안드로이드 Webp이용해 이미지 용량 줄이는 방법 (2) | 2024.11.15 |
|---|---|
| 안드로이드 Splash Screen API 적용하기 (3) | 2024.11.15 |
| ViewBinding 구현방법 정리 (0) | 2021.04.17 |
| Android Dialog 구현하는 방법 #Kotlin 버전 다이얼로그 (0) | 2020.01.17 |
| Android Checkbox에 Custom 이미지 사용하기 (0) | 2019.09.18 |
| DialogFragment 사이즈 조정 및 타이틀 제거 (0) | 2019.08.26 |
| 업그레이드 된 안드로이드 개발 이미지 추가 방법 #Resource Manager (0) | 2019.07.14 |
| Android 버튼 UI에 Ripple효과 넣기 (2) | 2019.06.16 |
| CoordinatorLayout과 Behavior (0) | 2019.05.30 |
| Android 에서 Vector(벡터) 이미지 사용하기 (0) | 2019.01.18 |




댓글