오늘은 Firebase로 호스팅을 해서 디플로이 하는 방법에 대해서 정리해 보겠습니다.
Firebase호스팅은 NodeJS를 기반으로 하고 있기 때문에,
패키지 설치방법과 같은 NodeJS에 대한 기본적인 사용법을 알고 있어야 하는데요.
이 글에서 NodeJS까지 다루기에는 너무 큰 주제이므로,
Firebase를 시작해서 Deploy하는 부분에 대해서만 다루도록 하겠습니다.
1. Firebase생성하기
먼저 Firebase에서 새로운 프로젝트를 생성합니다.
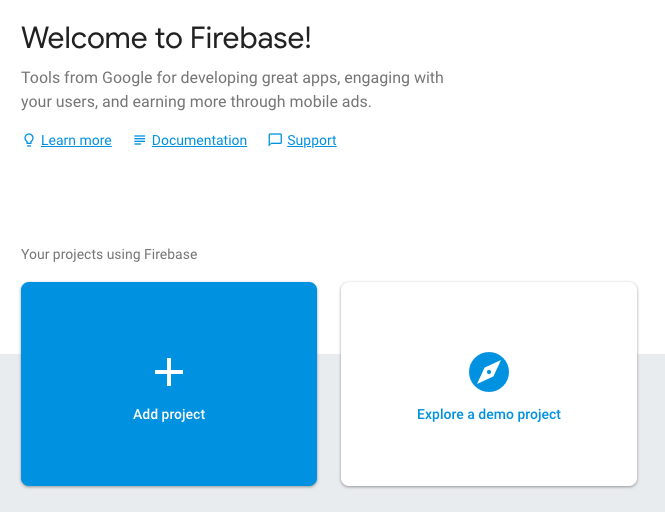
아래 링크에서 Firebase로 접속하면 아래와 같은 화면을 보게 되는데요.
>> https://console.firebase.google.com/ <<
add project를 클릭해서 프로젝트를 추가해 줍니다.
참고로 이미 프로젝트가 추가 되어 있다면,

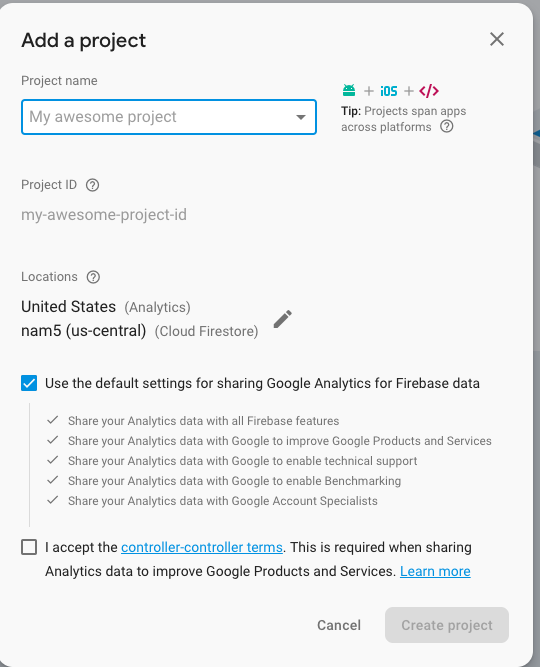
프로젝트명을 입력해주고,
Locations에서 Cloud Firestore서버 위치등을 지정해 주고나서,
Create project버튼을 눌러주면 됩니다.

생성해주면 Firebase의 Dashboard가 나오는데요.
여기서 Hosting을 선택해 줍니다.
그리고 아래 이미지에서 보이는 것과 같이 Get started를 해 줍니다.

2. Firebase 설정하기
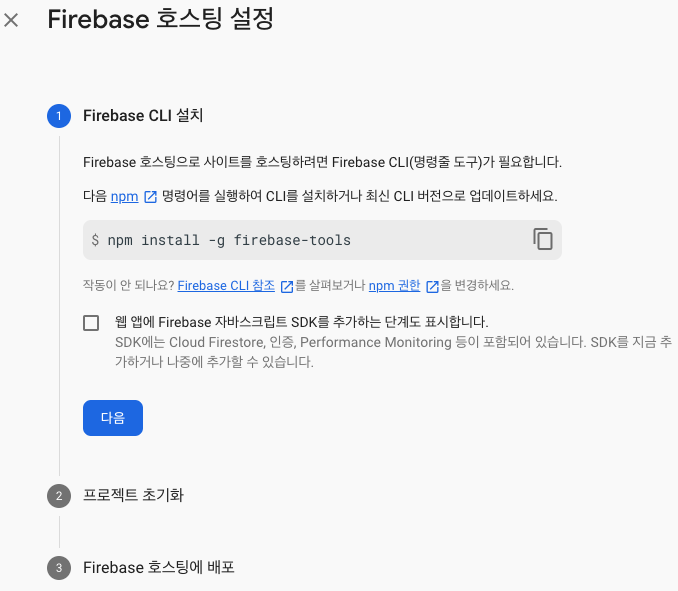
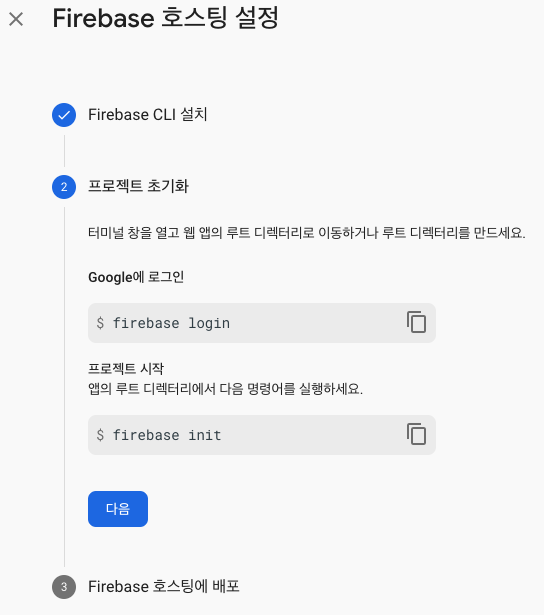
친절하게도 설정 방법을 가이드 해주는 화면이 나옵니다.

위 화면에서 알려준대로 firebase툴을 설치해 줍니다.
명령어도 직접 타이핑할 필요없이 오른쪽 끝의 복사 아이콘을 클릭해서 터미널에서 붙여넣기 해 줍니다.
npm install -g firebase-tools
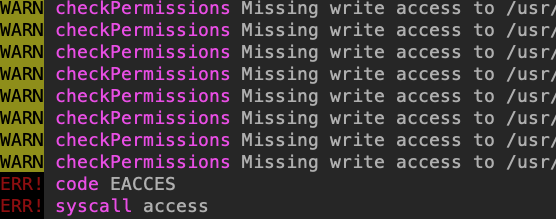
혹시 아래와 같은 에러를 보게 된다면,
NodeJS와 NPM을 Node version manager를 통해서 설치해주거나,
혹은 sudo를 붙여서 권한 문제를 해결해 주시면 됩니다.
저는 간단하게 앞에 sudo를 붙여서 문제를 해결하였습니다.

다음을 눌러주시면,
다음과 같이 프로젝트를 초기화하는 방법을 볼 수 있는데요.
아래 두 명령어를 차례차례 사용해 주면 됩니다.

가장 먼저 해야 할 것은 프로젝트를 사용할 디렉토리를 만들어서 이동해 주는 것 인데요.
굳이 어렵게 터미널에서 만들지 않고,
맥기준으로 Finder에서 디렉토리를 만든다음,
해당 디렉토리를 terminal로 이동해도 됩니다.
물론, WebStorm같은 IDE에서 프로젝트를 새로 만든다음,
IDE의 터미널에서 실행해도 되구요.
디렉토리로 이동하였으면, 아래의 두 명령어를 입력해서 intialize해 주면 됩니다.
firebase login
firebase login을 하면 실제로 구글계정에 로그인을 하는 과정을 거치는데요.
크롬에서 진행되므로 특별히 어려울 것이 없습니다.
참고로 다른 계정으로 로그인 하고자 한다면 firebase logout한 다음 다시 로그인하면 되겠지요.
정상적으로 인증을 거치면,
아래와 같이 로그인이 성공되었다는 화면이 나옵니다.

이제 호스팅 설정은 되었으니,
firebase에 파일을 올려서 UI가 웹에 나오도록 해 주어야 하는데요.
먼저 firebase 프로젝트를 초기화 시켜주어야 합니다.
3. Firebase초기화 하기
Firebase를 초기화 하기 위해서는,
자신의 컴퓨터에서 Firebase 를 설치할 곳으로 이동한 다음,
아래 명령어를 사용해 줍니다.
firebase init
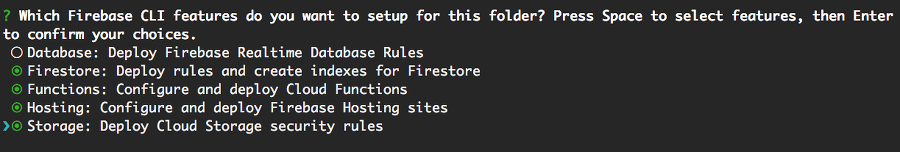
그럼, 아래와 같은 화면이 나올텐데요.
위아래 화살표로 이동하고,
스페이스바로 선택과 해제를 해 주면 됩니다.
가장 처음 나오는 질문은, 어떤 서비스를 이용할 것인가 인데요.
이용할 서비스들을 골라서 선택해 주고 엔터만 눌러주면 됩니다

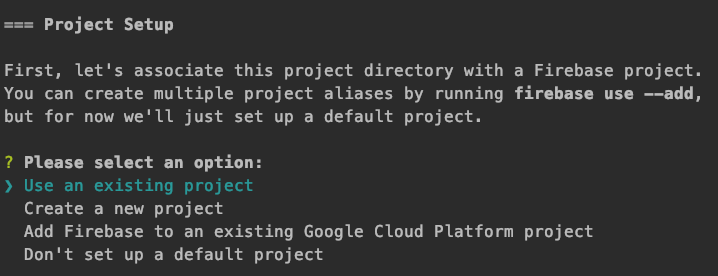
다음화면에서 이 디렉토리에 사용할 파이어베이스 프로젝트를 새로 만들것인지,
있는 것을 사용할 것인지를 물어보는데요.
위에서 이미 만들어 놓은 파이어베이스를 선택해 주면 되겠지요.

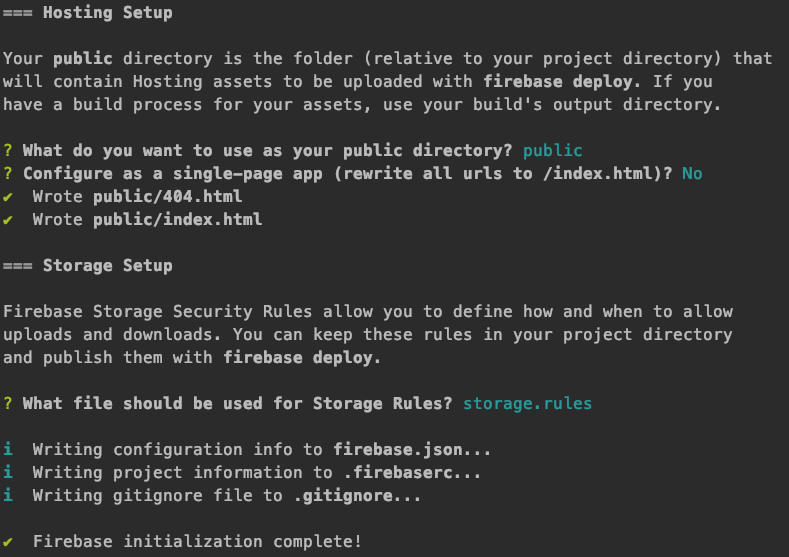
아래와 같이 Firebase를 초기화와 관련하여 질문들이 나오는데요.
대부분 초기값을 사용하면 됩니다.
한가지는 생각해 볼 것은 single-page app으로 설정하느냐 인데요.
이경우, 모든 url이 index.html을 바라보게 되므로,
자신의 프로젝트와 맞게 설정해 주면 됩니다.

이제 모든 초기화 작업이 종료 되었습니다.
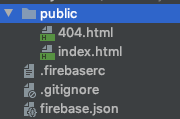
public 디렉토리에 index.html과 404.html 이 설치된 것을 볼 수 있습니다.

4. Test
수정한 작업을 매번 deploy해서 보는 것은 매우 비효율적이고, 서버사용량도 늘리게 되므로,
로컬에서 테스트하는 방법도 알아야 할 텐데요.
프로젝트가 있는 디렉토리에서 간단한 명령어로 로컬로 실행해 볼 수 있습니다.
아래 명령어를 사용하면 되는데요.
firebase serve --only hosting
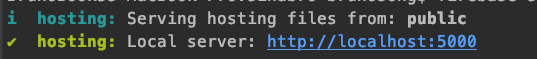
이를 실행하면 아래와 같이 Local에서 접속할 URL이 나오므로,
여기서 결과를 확인할 수 있습니다.

로컬머신이 아니라 다른 디바이스에서도 접속할 수 있는데요.
이 때는 아래 명령어를 이용해 주면 됩니다.
firebase serve --host 0.0.0.0
5. Deploy 하기
남은건 static 한 html파일과 css작업 뿐입니다.
UI작업이 다 되었다면,
아래 명령어를 통해서 deploy해 주기만 하면 됩니다.
firebase deploy
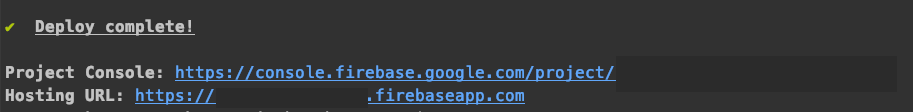
deploy를 완료하면, Hosting된 페이지의 URL까지 다 나옵니다.
정말 쉽습니다. Wordpress 부럽지 않네요.

로그인해 보면, 아래와 같은 화면이 저희를 환영하는 것을 볼 수 있습니다.
css나 html, js등 작업해야 할 것이 많이 남아있지만,
일단 기본적인 설정이 끝났고 호스팅까지 하게 되었네요.

남은 건, UI를 테스트하며 붙이는 것 뿐 입니다.
이상으로 Firebase호스팅 하는 방법에 대해서 정리해 보았는데요.
좀 더 좋은 방법이 있으면 이 글을 통해서 업데이트 하도록 하겠습니다.
'Cloud Services > Firebase Hosting, Authentication' 카테고리의 다른 글
| Firebase Storage Security Rule 에 대한 정리 #보안규칙 (0) | 2020.03.31 |
|---|

댓글