지난 part1에서 DataBinding에 관한 기초적인 부분들을 정리해 보았는데요.
이번에는 Glide같은 라이브러리를 이용할 수 있도록 Binding Adapter를 사용하는 방법과
EditText에서 String을 입력하면 TextView에서 그 값을 받아서 출력하는 방법을 정리해 보겠습니다.
DataBinding에 대한 기초적인 내용은 아래 글을 참조해 주세요.
>> DataBinding에 대해서 알아보자 part1
1. Glide와 Binding Adapter
xml의 ImageVIew에서 Glide를 사용하기 위해서는 어떻게 해야할까요?
DataBinding은 xml에서 바로 bind해서 사용하는 것 인데,
Glide를 xml에서 바로 이용할 수는 없습니다.
그 문제를 해결하기 위해서는 Binding Adapter를 사용해야 하는데요.
Binding Adapter는 View에 없는 custom한 attribute을 사용하기 위해서 만들어 쓰는 것 입니다.
Glide와 BindingAdapter를 이용해서 이미지를 표현하는 방법을 알아보도록 하겠습니다.
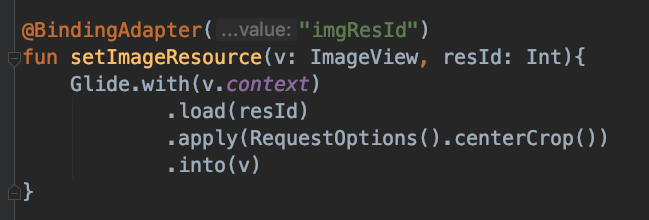
먼저 아래와 같이 @BindingAdapter라고 하는 Annotation을 만들구요.
괄호() 안에 인자로 추가할 attribute을 넣어주면 됩니다.
아래에서는 imgResId를 추가하였습니다.

xml에서는 data태그에서 testImgResId라는 변수를 선언하였구요.
ResourceId이므로, Integer타입으로 선언해 주었습니다.

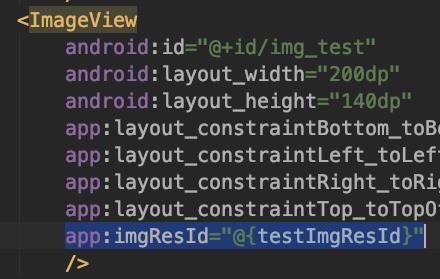
imageView에서 위에서 추가한 BindingAdpater에 새롭게 넣은 custom한 attribute인 imgResId를 넣우주고요.
value 값에는 data태그안에서 선언한 testImgResId값을 가지고 오면 됩니다.
다시 정리해 보면, bindingAdapter에서 annotation에서 선언한 attribute명을 써주면 되구요.
그 attribute값에는 데이터태그에서 선언한 변수를 가져오면 됩니다.

BindingAdapter와 xml에서 해야할 연결은 다 되었습니다.
data태그에서 선언했던 변수에 drawable리소스만 이제 넣어주면 되겠습니다.

2. EditText값 입력값을 바로 TextView로 출력
EditText값에 따라 TextView가 바로 변하게 하려면 어떻게 해야 할 까요?
EditText등에 listener를 Binding하고, Data클래스 프로퍼티 타입을 Observable타입으로 해서,
객체의 변화에 따라서 UI가 변화되도록 하면 되는데요.
하나씩 코드를 보면서 정리해 보겠습니다.
2-1. data태그에서 변수 설정
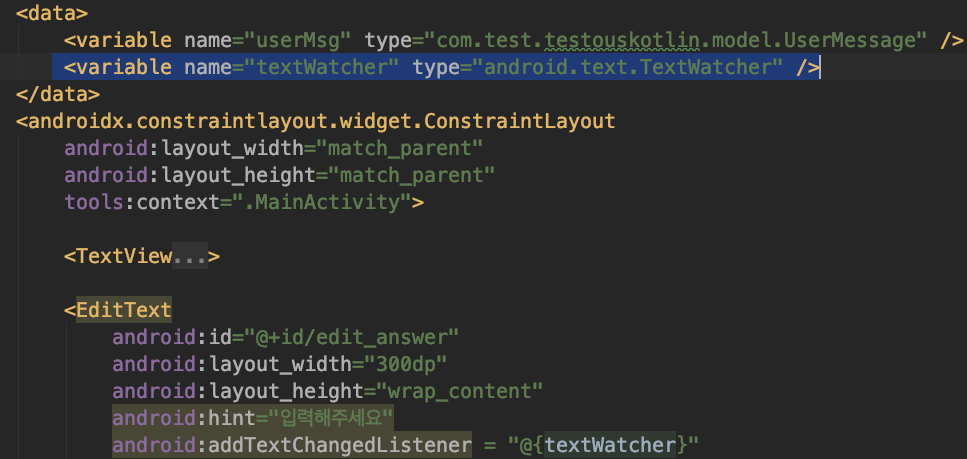
출력을 해줄 TextView에 넣을 userMsg변수와
TextWatcher를 연결해서 사용할 textWatcher를 변수로 만들어 줍니다.
이 때 type에는 "android.text.TextWatcher"를 넣어줍니다.
2-2. EditText에서 Listener Binding
EditText에 Listener를 다는 것이 조금은 생소한데요.
아래와 같이 addTextChangedListener 라는 attibute에 textWatcher변수를 넣어주면 됩니다.
이렇게 callback이 expression에 사용되면,
databinding라이브러리가 필요한 리스너를 만들고 register까지 해 주기 때문에 가능한 것 입니다.

xml에서 해야할 일은 다 하였구요.
이제 Data클래스를 만들어서 설정해 주고,
activity에서 textWatcher라고 하는 변수에 리스너를 만들어 넣어주기만 하면 되겠습니다.
2-3. Data클래스 설정
클래스의 프로퍼티 타입을 String이 아니라,
Observe가 가능한 타입인 ObservableField<String> 타입으로 해 줍니다.

이 외에에도 다음과 같은 Observable을 사용할 수 있으니,
String이 아닌 다른 타입에 해당하는 경우는 아래에서 타입을 선택해 사용해 주면 됩니다.
- ObservableBoolean
- ObservableByte
- ObservableChar
- ObservableShort
- ObservableInt
- ObservableLong
- ObservableFloat
- ObservableDouble
- ObservableParcelable
- ObservableArrayList
- ObservableList
- ObservableArrayMap
List, ArrayList, ArrayMap처럼 Collection에 관한 부분도 있으므로
유용하게 사용할 수 있을 것 같네요.
2-4. Activity
이제 마지막으로 Activity에서 해 줄 일만 남았는데요.
A. String을 출력할 TextView 바인딩
먼저 위에서 생성했던 Observable한 dataClass의 객체와
출력을 보여줄 textView를 연결하도록 하겠습니다.
Observable한 UserMessage를 mUserMsg에 넣은 다음,
그것을 mBinding.userMsg에 넣어서 TextView로 binding되도록 합니다.
이제 출력은 다 되었구요.
TextWatcher 를 연결만 해주면 되겠습니다.
B. TextWatcher Binding
이번에는 listener를 연결해 보겠습니다.
xml에서 만든 textWatcher라는 변수에 TextWatcher를 넣어주면 되는데요.
onTextChanged에서 mUserMsg의 msg프로퍼티에 set메소드로
인자로 넘어온 p0을 넣어주면 됩니다.
observable객체에 접근할 때는 set이나 get메소드로 접근해야만 하므로,
이 점만 주의하면 됩니다.

이제 build를 돌려보면 아래와 같이 EditText에서 입력한 값을 TextView가 출력해 주는 것을 볼 수 있습니다.

3. 주의할 점
Custom한 Binding Adapter를 사용하는 경우,
여러가지 다양한 일들을 binding되면서 할 수 있는데요.
하지만, 너무나 많은 메소드를 adapter에 넣는 것은 유지 관리가 쉽지 않으므로 피해야 합니다.
대신 Util클래스들을 활용하여서, xml에서 import해서 사용하는 방법이 더욱 효율적일 수 있으므로,
이를 고려해야 하겠습니다.
DataBinding을 사용하는 경우 컴파일러의 도움을 얻기가 힘들므로,
작업 도중에 변수가 바뀌었는데도 알아채지 못할 수 있습니다.
따라서 평소 컴파일러의 도움을 얻을때 보다 주의가 필요할 것으로 생각됩니다.
'Android 개발 > Architecture 라이브러리' 카테고리의 다른 글
| LifeCycle과 ViewModel 그리고 LiveData에 대해 정리해 봅니다 (0) | 2021.09.24 |
|---|---|
| DataBinding에 대해서 알아보자 part1 (2) | 2019.12.23 |
| LiveData와 Realm 그리고 ViewModel을 같이 이용하는 방법 (0) | 2019.10.14 |
| ViewModel에서 Coroutine을 이용하는 방법 #ViewModel Scope (0) | 2019.10.10 |




댓글