NPM을 이용해서 express 같은 모듈을 설치하게 되는데요.
프로젝트를 생성할 때마다 자주 쓰는 모듈들을 일일이 설치하는 것이 여간 번거로운 일이 아닙니다.
오늘은 NPM의 기본명령어들을 살펴보고,
package.json을 이용해서, 자주 쓰는 모듈을 한 번에 설치하는 방법에 대해서 정리해 보겠습니다.
package.json 을 이용한 설치방법을 바로 보고 싶은 분들은,
3번 <package.json 이용해서 한 번에 설치 및 업데이트하기>로 바로 이동하시면 됩니다.
1. npm 기본 명령어들
1-1. 버전 체크
먼저 npm --version 을 통해서, npm버전은 확인해 주시어야 합니다.
npm --version
현재 버전은 9.6.7 이 나오는군요.

1-2. NPM 최신버전 업데이트
NodeJS의 핵심인 모듈을 관리해 주는 NPM을 항상 업데이트해 놓는 것은 매우 중요합니다.
구버전이라면, 아래 명령어를 통해서 업데이트해 주세요.
sudo npm install npm -g
1-3. NPM 초기화
이제 npm 초기화를 해주어서, 해당 프로젝트 디렉토리에서 package.json을 생성해야 합니다.
이 때는 아래 명령어를 입력해 주면 됩니다.
npm init
입력 후, name이나 version 등을 입력해 주면 되는데요.
저는 TestNpm이라는 이름을 사용하였습니다.
초기화한 후에 package.json 파일을 열어보면 다음과 같이 되어 있는 것을 볼 수 있습니다.

참고로 테스트용 프로젝트등에서는 아래 명령어를 사용하면,
디폴트값으로 초기화됩니다.
package.json 에 들어간 내용은 언제든지 바꿀 수 있으므로,
아래명령어로 빠르게 초기화 한 다음, 후에 필요한 부분을 수정해 주면 됩니다.
npm init --yes
이제 package.json을 열어보면 아래와 같이 설정되어 있는 것을 볼 수 있습니다.
NPM을 이용해서 모듈 패키지를 설치할 때는 아래와 같은 명령어를 사용해 주면 됩니다.
npm install <package_name>
예를 들어 http-server 의 경우,
"npm install http-server" 가 되겠네요.
이때, 뒤에 @버전을 붙이면 설치할 패키지의 버전을 지정해 줄 수 있습니다.
npm install http-server@14.1.1
최신 버전을 설치한다고 항상 좋은 것은 아닌데요.
해결되지 않은 이슈가 남아있는 경우도 있기 때문입니다.
이렇게 버전을 지정하면 문제 있는 버전을 피해줄 수 있는데요.
최근버전이 14.1.1라면, 14.1.0으로 써서 낮은 버전을 설치할 수도 있고요.
이를 이용해 다운그레이드도 가능합니다.
2. Dependency 추가하기
NPM모듈을 설치할 때, 그냥 npm install <package_name> 만 하게 되면,
package.json 파일에 포함되지 않습니다.
--save 옵션을 아래와 같이 추가해서, 명령어를 입력해 주어야 dependency가 추가됩니다.
mysql 모듈을 설치한다면, "npm install mysql --save"가 되겠지요
npm install <package_name> --savenpm i <packageName> -S
3. package.json 이용해서 한 번에 설치 및 업데이트하기
이번에는 자주 쓰는 모듈들을 미리 정의해 놓고 설치해 보겠습니다.
아래가 제가 자주 사용하는, 다른 프로젝트 파일에 있는 package.json의 dependecies들인데요.
이 파일을 이용해서 모든 모듈을 한 번에 설치할 수 있습니다.
프로젝트의 루트 폴더에서 package.json 파일을 열어서,
마지막 부분에, dependencies 부분만 아래와 같이 추가해 줍니다.
이곳에 들어간 것은 Npm 모듈들과 버전명입니다.
만약, 프로젝트 루트폴더에 package.json 이 없다면,
글 위의 1-3. Npm 초기화 부분을 참조해서 실행 후 생성해 주세요.
{
"name": "test-flight",
...
"license": "ISC",
"dependencies": {
"body-parser": "^1.18.3",
"cheerio": "^1.0.0-rc.3",
"compression": "^1.7.4",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"morgan": "^1.10.0",
"mysql": "^2.15.0",
"sqlite3": "^5.1.6"
}
}
위와 같이, package.json에 dependency를 추가했다고 끝나는 것은 아니고요.
아래 명령어를 입력해 주어야 합니다.
npm install
만약 각 모듈의 버전이 오래되어서, 한 번에 업데이트가 필요할 경우는 아래 명령어를 입력해 주면 됩니다.
npm update
위의 모듈들 중에 필요하지 않은 모듈들은 아래 명령어로 삭제해 줄 수 있습니다.
만약 mysql 이라면, "npm uninstall mysql" 이 되겠지요.
npm uninstall <packagename>
참고로, 여러 개의 모듈들이 필요하지 않을 때는,
package.json 파일의 dependency 에서 제거해 준 다음,
아래 명령어를 입력해 주어도 package.json에 나와있는 데로,
없는 것은 삭제해서 재설치해 줍니다.
npm install
4. 글로벌 모듈의 설치와 연결
위에서 dependency를 이용해서,
필요한 모듈들을 설치하는 방법을 보았는데요.
위의 방법은 모듈들을 해당프로젝트에 local로 설치하는 것이고요.
글로벌 모듈은 -g옵션을 사용해서 설치를 합니다.
NodeJS를 사용할 때는 거의 100% 사용하게 되어서,
글로벌로 설치하게 되기도 하는 모듈인 express의 경우 아래와 같습니다.
sudo npm install express -g
설치된 글로벌 모듈들은 아래 명령어를 통해서 볼 수 있습니다.
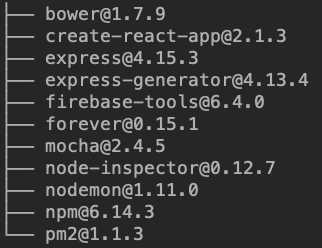
npm list -g --depth=0
아래와 같이 설치된 글로벌 모듈이 보입니다.

중요한 것은, 글로벌로 설치되어 있다면, local로 재설치할 필요는 없지만,
설치되어 있다고 바로 require 해서, 사용할 수 있는 것은 아닙니다.
그러면, 어떻게 하면 될까요?
해당 프로젝트의 디렉터리에서, 아래의 명령어를 사용하여 link 시켜주면 됩니다.
npm link <PackageName>
express라면 아래와 같겠지요.
ex) sudo npm link express
그리고, 글로벌 모듈에 대해서도 틈틈이 업데이트를 해주어야 하는데요.
아래 명령어를 통해서 해주면 됩니다.
sudo npm update -g <PackageName>
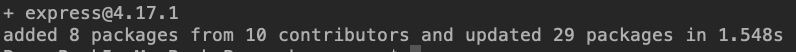
업데이트를 해 보니,
아래와 같이 4.17.1로 업데이트된 것을 볼 수 있네요.

5. NPM cache Clean
NPM 모듈이 업데이트 이후 정상적으로 동작하지 않을 경우,
cache를 지우고 모듈도 제거한 이후 다시 재설치하는 것도 하나의 방법일 수 있습니다.
NPM의 cache를 지우는 명령어는 아래와 같습니다.
npm cache clean
캐시를 지우고, npm uninstall명령어를 통해 모듈을 삭제 후,
재설치해보아도 동작하지 않을 경우, 다른 문제를 의심해 보아야 합니다.
'NodeJS, NPM, Koa > NodeJS, NPM, Express' 카테고리의 다른 글
| node-cron 이용한 작업 예약 방법 정리 (0) | 2025.02.06 |
|---|---|
| NodeJS Import 방법 정리 # CommonJS ES (0) | 2023.04.19 |
| 서버가 되는 맥컴퓨터의 IP Address 보기 # Mac (0) | 2023.04.18 |
| NodeJS 에서 CSV 읽어들이기 # JS (0) | 2022.05.05 |
| Pug (구 Jade) 설치 및 기본 문법들 정리 # NodeJS (0) | 2021.11.25 |




댓글