안드로이드 앱을 만들면서 상황에 맞게 앱을 변경하거나 유저에게 알려야 할 경우가 있습니다.
가장 쉽게 생각해 보면, 앱에서 비정기적인 공지를 보여주거나,
앱의 업데이트된 버전을 확인할 수 있도록 하는 것인데요.
RemoteConfig을 이용하면 이러한 일들을 쉽게 할 수 있습니다.
오늘은 RemoteConfig 을 이용하는 방법에 대해서 정리해 보겠습니다.
1. RemoteConfig
앱을 다운로드 할 필요없이 앱의 형태와 동작을 변경할 수 있도록,
구글에서 제공해주는 클라우드 서비스의 형태로 Firebase서비스의 일부인 RemoteConfig입니다.
공식문서에 소개된 이 API의 Architecture는 아래와 같이 구성되어 있습니다.
아직은 무슨 말인지 모를 수 있으니, 휙 둘러보고, 아래글을 다 읽은 다음 다시 올라와서 보면 좀 더 이해가 될 수 있을 것 같네요.
이렇게 설계된 RemoteConfig은 다음과 같은 스텝을 밟아서 사용을 해야 하는데요.
1. Firebase설치하기
2. RemoteConfig singleton객체 가져오기 ( FirebaseRemoteConfig.getInstance() 메소드 사용)
3. in-app default parameter설정하기(set)
4. parameter값 가져오기
5. 서버에서 parameter값 변경하고(set), 그 값을 fetch and activate해서 반영하기
그럼 이제 실제로 Firebase를 설치하고 위의 순서대로 값을 받아오겠습니다.
2. Firebase 설치
2-1. Dependency 선언
먼저 Firebase 의 Dependency를 선언해 줍니다.
remote config을 사용하기 위해서는 아래의 2개의 라이브러리에 대한 선언이 필요합니다.
app레벨의 build.gradle에서 아래의 코드를 적어줍니다.
implementation 'com.google.firebase:firebase-config-ktx:21.2.1'
implementation 'com.google.firebase:firebase-analytics-ktx:21.2.0'
이제 웹의 Firebase의 console에서 설정을 해 주어야 하는데요.
(이 글에서는 Firebase 를 사용하는 방법에 대한 부분은 생략하겠습니다.)
Firebase의 console에서 좌측 Navigation메뉴중 아랫부분에 보면,
성장 > RemoteConfig이 있는데요.
이 메뉴를 눌러주면 아래와 같은 화면을 볼 수 있습니다.
위 화면만 보면 무언가 너무 쉬운 느낌이 드는데요.
key, value값만 정의하면 되므로, 비개발자의 경우도 어렵지 않게 수정을 할 수 있겠네요.
test_message와 has_test_message의 key값을 가진 매개변수를 추가해 보도록 하겠습니다
vaule에 들어갈 값들은 아래4가지 타입중의 하나여야 합니다.

이제 Firebase에서 key-value형태의 json값을 추가하였으므로,
앱에서 읽어오는 것을 해야 하겠습니다.
3. 앱에서 RemoteConfig값 읽어오기
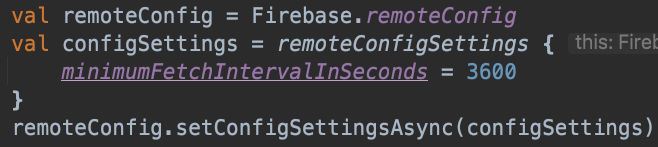
RemoteConfig의 Singleton객체 얻어오기 위해서 getInstance메소드를 사용합니다.
여기서 설정한 값을 앱에서 불러오는 시간 간격(Interval)을 초단위로 설정해 줍니다.
이 때 주의할 것은 짧은 시간동안 너무 많은 호출이 이루어지면,
FirebaseRemoteConfigFetchThrottledException 이 발생하게 된다는 것 입니다.
기본값은 3600초(1시간)로 되어 있습니다.
공식문서상으로 10명의 개발자까지는 저 시간을 낮춰서 사용할수 있다고 나와 있습니다.
테스트를 위해서 오래 기다릴수는 없는 것이니까요.

저 객체를 이용해서 Firebase클라우드 서버에서 값을 얻어오기 전에,
잊지 말아야 할 것이 있습니다.
값을 읽어오기 전에 default값을 설정해 놓아야 한다는 것인데요.
res폴더에 remote_config_default.xml과 같은 파일이름으로,
키밸류 형태로 디폴트 값들을 미리 설정해 놓아야 합니다.
이 때 사용할 값들은 아래 중 하나의 타입이어야 합니다.
- String
- Boolean
- Double
- Long
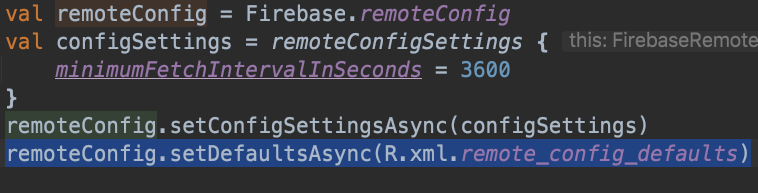
이제 위에서 설정한 값들을 setDefaults메소드를 이용해서 아래와 같이 해 주면 됩니다.

이제 값을 읽어올(fetch) 준비가 되었습니다.
fetch메소드로 구글클라우드에서 값을 읽어온 후 콜백 방식으로,
activateFetched메소드를 사용해서 읽어온 값을 사용할 수 있도록 합니다.
구글에서 추천하는 방식 중 하나는, 앱이 실행중에 fetch해 놓고, 앱이 최초 실행됬을 때 그 값을 activate해서 업데이트 하는 것인데요.
이 방법이 본인이 사용하는 방식과 맞다면 사용해도 되지만, 업데이트가 상당히 늦어질 수 있다는 점 또한 생각해야 합니다.
좀더 정교하게 fetch한지 2시간정도가 지나고 난 경우에만 다음 fetch가 가능하도록,
시간을 체크하는 방법도 있을 것 같네요.
실시간 업데이트 용도로 제작된 서비스가 아니라고 구글에서도 단호하게 애기하고 있습니다.
그럴 경우에는 특정쿼터이상 사용하면 유료로 사용해야하는 realtime database같은 것을 사용하라고 하는군요.
4. 정리
이렇게 해서 RemoteConfig을 이용하는 방법에 대해서 정리해 보았습니다.
구현하기도 쉽고 편리하고 좋은 기능이라는 생각이 들구요.
앱의 버전 업데이트 같이 몇시간 혹은 반나절 정도의 텀이 발생해도 되는 그런 과업에 대해서 사용하는 것이 좋다고 합니다.
좀더 자세한 이야기나 architecture에 대해서는 firebase에서 블로그에 기고한 다음 글을 참고할 수 있을 것 같습니다.
https://firebase.googleblog.com/2017/01/firebase-remote-config-loading.html
RemoteConfig과 관련된 사항은 이 글을 통해서 업데이트 하도록 하겠습니다.
'Android 개발 > Android' 카테고리의 다른 글
| BuildConfig 와 ProductFlavors 정리 # BuildConfigField vs ResValue (0) | 2024.12.18 |
|---|---|
| Vibrator 로 구현하는 안드로이드 진동 (0) | 2023.05.23 |
| SharedPreference 로 간단한 데이터 저장하기 # Android (2) | 2023.04.27 |
| getLaunchIntentForPackage 로 다른 앱을 실행 하는 방법 # query Android 11 (0) | 2023.04.20 |
| 함수안에 함수 넣기 # Closure Local functions Kotlin (0) | 2023.04.15 |
| Target Api 31 ( Android12 ) 에서 적용해야 하는 사항들 # Location Intent Filters exported mutability (0) | 2022.12.01 |
| Contentprovider 와 ContentResolver 이용한 CRUD # Mime-type Uri (1) | 2022.11.18 |
| Android 리소스 정리시 사용하는 Naming Convention (0) | 2022.11.12 |
| Android 에서 동적 권한 얻기 # State registerForActivityResult Runtime Permission (0) | 2022.10.24 |
| 카카오톡이나 페이스북에서 사용하는 HashKey 얻어오기 #Android (0) | 2021.05.07 |










댓글