안드로이드에 UI작업을 하다보면,
머티리얼 디자인에서 흔히 볼 수 있는,
버튼을 누르면 퍼지는 Ripple효과가 요구되는 경우가 있습니다.
워낙 사용자들도 저 효과를 많이 보다 보니, 그냥 컬러만 바뀌는 경우는,
밋밋하게 생각하는 경우가 많고 디자이너들도 요구하는 부분이기도 하지요.
백그라운드에 특정한 이미지를 쓰지 않는 투명버튼이나,
이미지버튼의 경우 상대적으로 이 효과를 적용하기 쉬운데,
배경색이나 이미지가 적용된 경우는 이 효과를 적용하는데 있어서
하위호환성문제가 발생합니다.
우선은 투명버튼의 경우부터,
어떻게 하면 리플 효과를 적용할 수 있는지 정리해 보도록 하겠습니다.
1. Button UI
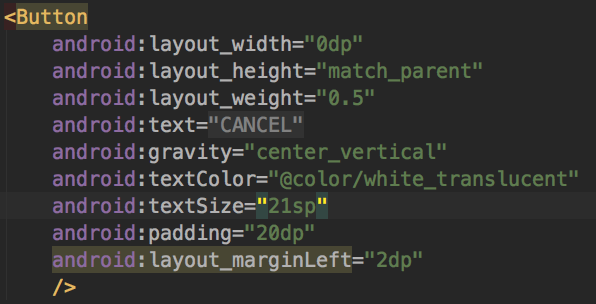
아래와 같이 배경이 없는 투명 버튼의 경우를 먼저 보도록 하겠습니다.
이 버튼을 누르면 약간 연한 톤의 흰색이 퍼지는 리플 효과가 요구된다면 어떻게 하면 될까요?

작업해야할 사항은 두가지 인데요.
Theme과 Button의 Background를 추가하는 일입니다.
먼저 Theme을 보도록 하겠습니다.
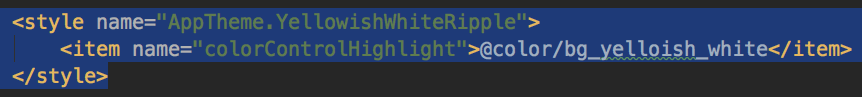
2. Theme
중요한 것은 Style의 name인데요.
앱의 기본 테마인 AppTheme을 앞에 붙여주어야 한다는 것입니다.
저는 YellowishWhiteRipple이란 이름으로 만들었는데,
당연히 원하는 이름을 적용한 다음 수정할 수 있습니다.
item태그안에 들어간 컬러는 color.xml에서 지정한 값이구요.

3. Button UI에 Ripple 효과 적용
3-1. 투명버튼 혹은 이미지 버튼의 경우
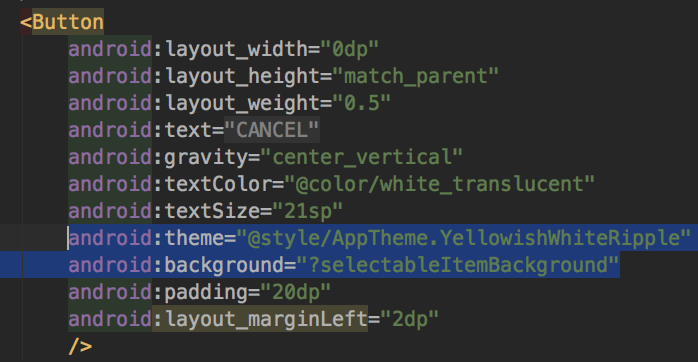
이제 위에서 생성한 테마를 Button UI에 적용하기만 하면 되는데요.
먼저 Ripple효과를 주는 것을 추가하겠습니다.
android:background="?selectableItemBackground"
를 넣어주면 약간 진한회색으로 Ripple효과가 나옵니다.
하지만 이것은 연한 노란톤의 흰색으로 Rippel효과를 주기위해서
위에서 설정한 테마를 추가해 주면 됩니다.

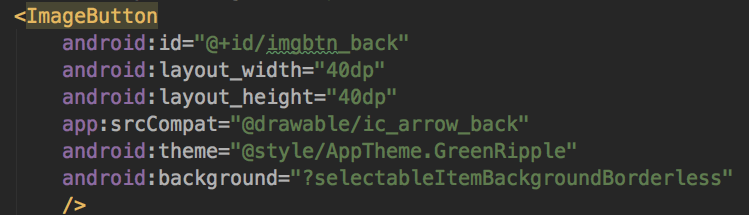
이번에는 이미지 버튼의 경우를 보도록 하겠습니다.
구현방법은 매우 비슷합니다.
다만 ImageButton의 경우는 이미지를 src에 넣을 수 있으므로 그점에서 활용도가 높다고 할 수 있겠네요.

그렇다면 투명버튼이나 이미지 버튼이 아닌 특수한 배경이미지나 형태를 가진 경우는
어떻게 해야하는지 아래에서 알아보도록 하겠습니다.
3-2. 투명버튼이 아닌 경우
투명버튼이 아닌 특정한 색을 background로 가지고 있는 경우,
여러가지 방법들이 있지만,
하위 호환성을 완벽하게 해결하는 쉬운 방법은 아직 없는 것 같네요.
그래도 쓸 수 있는 방법들을 몇가지 보도록 하겠습니다.
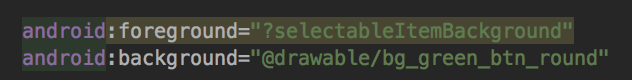
먼저, foreground속성을 이용하는 방법이 있습니다.
코드는 굉장히 간단하고 편합니다.
API23부터 지원되는 방법입니다.

다른 방법으로는
FrameLayout같은 상위 Viewgroup으로 버튼을 감싸고,
Viewgroup의 Background에 color가 들어간 이미지를 주고,
btn에 selectableItemBackground를 주는 방법도 있습니다.
그런데 이 방법의 경우, 버튼의 형태가 독특할 경우에는 완성도가 조금 떨어질 수 있습니다.
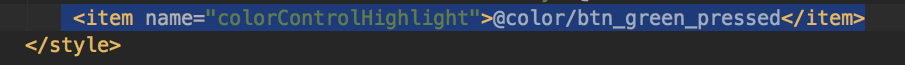
또 다른 방법은,
Theme의 colorControlHighlight를 사용하는 방법인데요.
해당 테마에서는 눌렸을 경우, 해당 컬러가 나오므로 공통적으로 적용할 수 있을 때 유용할 수 있을 것 같네요.

버튼에 기본색이 있는 경우,
머티리얼 디자인의 리플효과를 적용하는 방법은 매우 다양하고 제약조건도 다르므로,
상황에 맞게 잘 사용해야 할 것 같습니다.
구글님이 리플효과를 주면서도 하위호환성을 갖춘 API를 제공해주기를 기다리고 있지만,
아직은 소식이 없어서 아쉽네요.
더 쉽고 좋은 방법이 있거나 API가 업그레이드 된다면, 이 글을 통해 추가로 업데이트 하도록 하겠습니다.
'Android 개발 > Android UI' 카테고리의 다른 글
| Android Dialog 구현하는 방법 #Kotlin 버전 다이얼로그 (0) | 2020.01.17 |
|---|---|
| Android Checkbox에 Custom 이미지 사용하기 (0) | 2019.09.18 |
| 안드로이드 Webp이용해 이미지 용량 줄이는 방법 (1) | 2019.09.09 |
| DialogFragment 사이즈 조정 및 타이틀 제거 (0) | 2019.08.26 |
| 업그레이드 된 안드로이드 개발 이미지 추가 방법 #Resource Manager (0) | 2019.07.14 |
| CoordinatorLayout과 Behavior (0) | 2019.05.30 |
| Android 에서 Vector(벡터) 이미지 사용하기 (0) | 2019.01.18 |
| FragmentDialog 로 대화상자(팝업) 구현하기 (0) | 2019.01.08 |
| NavigationView를 이용한 Navigation Drawer 구현하기 (0) | 2017.07.23 |
| TextView에 글자가 흐르게 하는 marquee (0) | 2017.07.06 |




댓글