안드로이드 개발하면서 은근히 피곤한 것 하면 빼놓을 수 없는 것이 바로 이미지 추가하는 것입니다.
서로 다른 해상도마다 이미지를 추가해 주어야 하는데요.
그래서 벡터이미지를 사용하기도 하는데,
개인적으로는 호환성문제도 있고 속도 문제가 발생하는 경우도 있어서 다시 이미지를 사용하는 경우도 있었습니다.
그런데 안드로이드 스튜디오가 업그레이드 되면서,
너무도 쉽게 해상도별로 다른 이미지들을 한번에 추가하는 방법이 생겼는데요.
오늘은 이 방법에 대해서 알아보도록 하겠습니다.
참고로 이 글은 최신버전의 업그레이드 안드로이드 스튜디오에만 적용가능하므로,
혹시 업그레이드가 않되어있는 상태라면 하시기를 추천드립니다.
1. Resource Manager
안드로이드 스튜디오가 업그레이드 되면서 Resource Manager(리소스 매니저)를 이용하면,
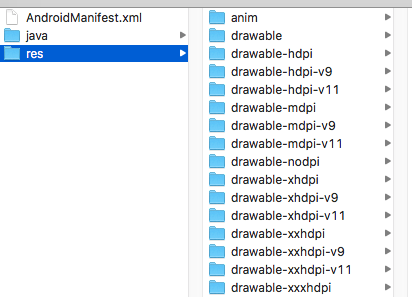
이제 아래와 같은 폴더를 열어서 각각 이미지를 넣는 일은 하지 않아도 됩니다.
아 정말 많기도 합니다.(뭐 실제 사용하는 폴더는 5개 정도일테지만요)

Resource Manager는 어디에 있는 것일까요?
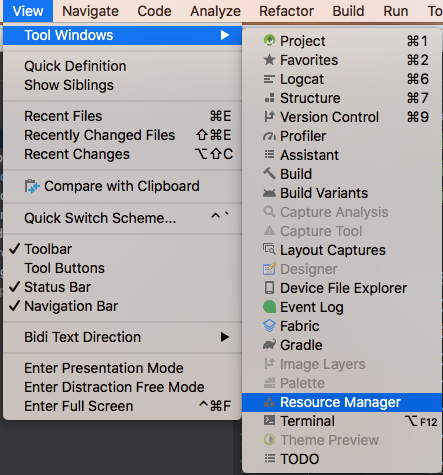
이것은 View>Tool Windows에 보면 하단에 자리하고 있습니다.

선택하면 리소스매니저가 열릴텐데요.
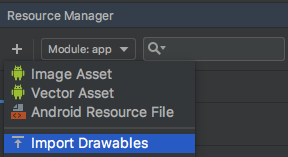
좌측 상단에 Import Drawables를 선택해줍니다.

그럼 import할 파일을 선택하라고 하는데요.
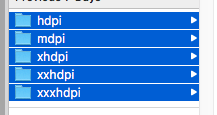
아래와 같이 해상도별로 폴더에 들어가 있는 디렉토리를 선택해 줍니다.
참고로 요즘 많이 쓰는 스케치를 쓴다면,
저런식으로 이름이 지어진 폴더아래 이미지들이 각각 export되어지지요.
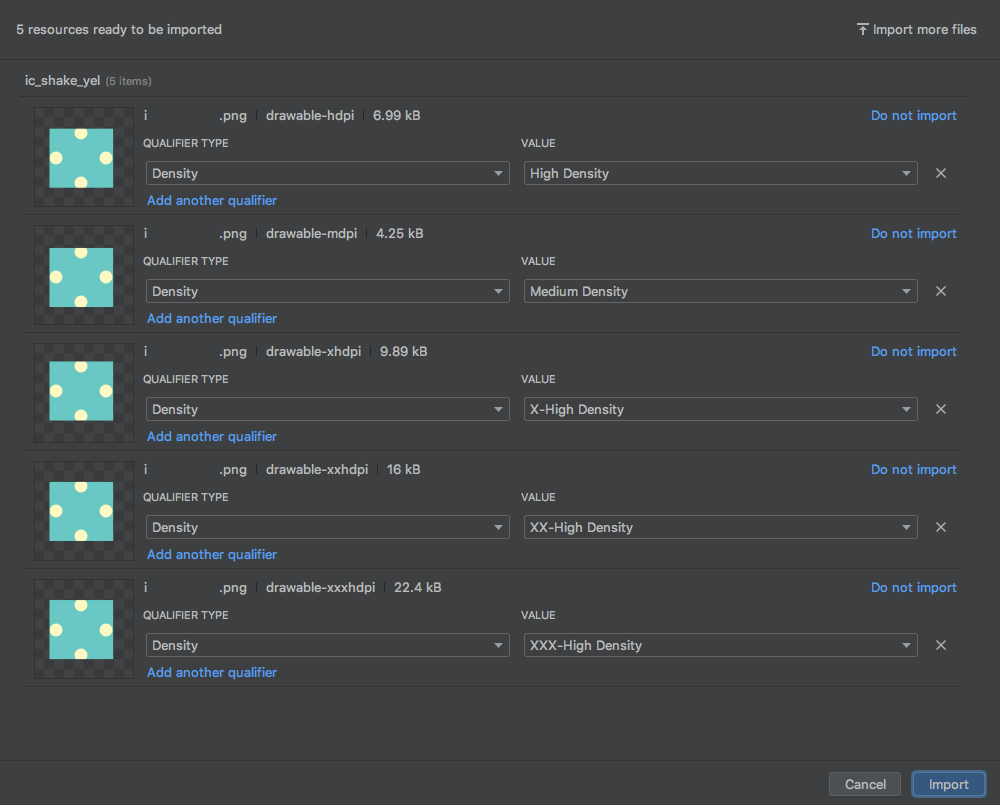
아래와 같이 선택해 주면, 이제 우리가 할일은 모두 끝났습니다.

왜냐하면 구글님이 다 알아서 해상도별로 분류해주기 때문입니다.
선택하면 아래와 같은 화면이 나옵니다.
지난 수년간의 고생이 주마등화처럼 지나가네요.
요즘은 정말 뭐든 다 좋아저서 다시 태어나고 싶은 기분이네요.

import버튼만 눌러주면 모든 작업은 끝나게 됩니다.
정말 너무나 쉽네요.
보통 Android Studio가 업그레이드 되면,
좋은 것을 기대하기 보다는 업그레이드 하는 시간이며,
혹여 작업중인 프로젝트의 빌드에 영향이 가지 않을까 걱정을 많이 했었는데요.
이번 업그레이드 만큼은 너무나 즐거운 마음으로 하게 되었네요.
감사합니다. 구글님.
'Android 개발 > Android UI' 카테고리의 다른 글
| ViewBinding 구현방법 마스터하기 (0) | 2021.04.17 |
|---|---|
| RadioButton과 RadioGroup에 대한 정리 #Android (0) | 2020.03.16 |
| Android Dialog 구현하는 방법 #Kotlin 버전 다이얼로그 (0) | 2020.01.17 |
| Android Checkbox에 Custom 이미지 사용하기 (0) | 2019.09.18 |
| DialogFragment 사이즈 조정 및 타이틀 제거 (0) | 2019.08.26 |
| Android 버튼 UI에 Ripple효과 넣기 (2) | 2019.06.16 |
| CoordinatorLayout과 Behavior (0) | 2019.05.30 |
| Android 에서 Vector(벡터) 이미지 사용하기 (0) | 2019.01.18 |
| FragmentDialog 로 대화상자(팝업) 구현하기 (0) | 2019.01.08 |
| NavigationView를 이용한 Navigation Drawer 구현하기 (0) | 2017.07.23 |




댓글