NodeJS Handlebars helper 함수 사용 방법 총정리
오늘은 NodeJS에서는 뷰템플릿 엔진인 Handlebars에서,
사용하는 helper 함수 사용방법에 대해서 정리해 보겠습니다.
handlebars에 대해서는 아래 글을 참조해 주세요.
>> Handlebars 사용방법의 모든 것: Nodejs 뷰 템플릿 엔진
Handlebars 사용방법의 모든 것: Nodejs 뷰 템플릿 엔진
NodeJS와 함께 널리 사용하는 뷰템플릿 엔진인 Handlebars에 대해 정리하겠습니다. 1. Handlebars Handlebars는 JavaScript 템플릿 엔진입니다. 웹 애플리케이션에서 동적으로 HTML을 생성하는 데 사용되는데요.
developer88.tistory.com
1. Helper함수
헬퍼는 템플릿에서 호출할 수 있는 함수인데요.
데이터와 템플릿 사이에서,
내장함수만으로는 처리할 수 없는,
처리를 수행합니다.
서버에서 출력해 준 데이터에 1씩 더해주거나,
복잡한 조건부 로직을 처리해야 할 때,
이런 Helper함수를 사용해야 하겠지요.
2. Helper함수 등록방법
heler함수를 설정하는 방법은 여러 가지가 있습니다.
이 글에서는,
이전 글에서 알려드린 handlebars를 뷰엔진으로 사용하는 방법에서,
조금 수정하여 설정하는 방법으로 알아보겠습니다.
아래 코드와 같이 해주면 되는데요.
핵심이 되는 부분은,
'helpers: { '로 시작하는 부분입니다.
이 안에, 원하는 함수를 등록해서 사용할 수 있는데요.
예를 들어 아래에서는 대문자로 변환시켜주는 함수인,
capitalize함수와,
두 값이 동일한지 비교해주는 equals함수를 등록해 사용합니다.
const express = require('express');
const { engine } = require('express-handlebars');
const app = express();
const hbs = engine({
extname: '.hbs',
defaultLayout: false
helpers: {
// 문자열의 첫 글자를 대문자로 변환
capitalize: function(text) {
if (typeof text !== 'string') return '';
return text.charAt(0).toUpperCase() + text.slice(1);
},
// 두 값이 동일한지 비교
equals: function(a, b) {
return a === b;
}
}
});
app.engine('hbs', hbs);
app.set('view engine', 'hbs'); # 뷰엔진으로 handlebars 설정
app.set('views', './views');
// 라우트 설정
app.get('/', (req, res) => {
res.render('home', {name: '김군'});
// todo: 아래에서 helper함수 사용 코드 추가
});
// 서버 시작
app.listen(3000, () => console.log(`Server is running on http://localhost:${PORT}`));
helper함수를 등록하는 방법으로 아래와 같이,
registerHeper() 함수를 사용하는 방법도 있는데요.
가볍게 알아보고 가겠습니다.
필요하지 않으신 분들은,
이런 방법도 있구나 하고,
한번 훑어만 보고 가셔도 됩니다.
const express = require('express');
const exphbs = require('express-handlebars');
const app = express();
// Handlebars 설정
const hbs = exphbs.create({
defaultLayout: 'main',
extname: '.hbs'
});
app.engine('.hbs', hbs.engine);
app.set('view engine', '.hbs');
// Helper 함수 정의
hbs.handlebars.registerHelper('capitalize', function(text) {
return text.charAt(0).toUpperCase() + text.slice(1);
});
hbs.handlebars.registerHelper('equals', function(a, b, opts) {
if (a == b) {
return opts.fn(this);
} else {
return opts.inverse(this);
}
});
// 라우트 설정
app.get('/', (req, res) => {
res.render('home', {name: '김군'});
// todo: 아래에서 helper함수 사용 코드 추가
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
3. 등록한 Helper함수 사용하기
이제 등록된 helper함수를 사용할 차례입니다.
Helper함수는 다음의 형식으로 사용해 주면 되는데요.
{{헬퍼이름 인자1 인자2 ...}}
. hbs파일에서 아래와 같이 사용해 주면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>Handlebars Helper 예제</title>
</head>
<body>
<h1>안녕하세요, {{capitalize name}}님!</h1>
<!-- equals 헬퍼 사용 예시 -->
{{#if (equals name '김군')}}
<p>관리자이신 김군님 환영합니다!</p>
{{else}}
<p>일반 사용자님 환영합니다.</p>
{{/if}}
<div>
<!-- capitalize 헬퍼 사용 예시 -->
<p>첫글자 소문자를 대문자로: {{capitalize "hello"}} World!</p>
</div>
</body>
</html>
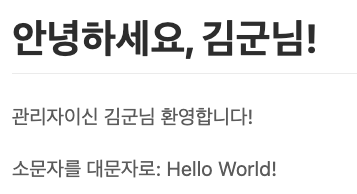
실행해보면, 아래와 같은 결과를 볼 수 있습니다.

지금까지 Handlebars의 helper함수에 대해 알아보았는데요.
Handlebars의 내장함수만으로 부족할 때,
한 번씩 사용하다 보면,
사용법이 간단해서 금방 익숙해집니다.