오늘은 GoogleFont를 이용해서,
여러 종류의 무료 폰트들을 CSS에서 Import해서
사용하는 방법에 대해서 정리해 보도록 하겠습니다.
1. Google Font 사이트
Google Font를 이용하면, 저작권이 오픈된 폰트들에 대해서 CSS에서 import 해서,
사용하는 것이 가능한데요.
대표적으로 배달의 민족으로 유명한 우아한 형제들의 주아체, 도현체 같은 폰트 그리고,
네이버에서 제공하는 나눔 고딕이나 명조같은 폰트들이 있겠습니다.
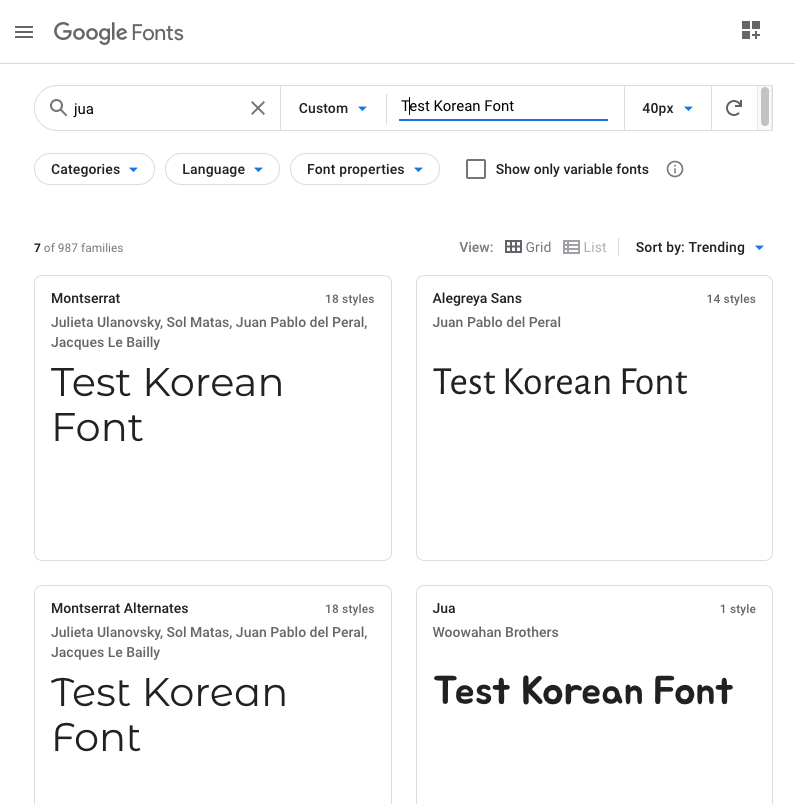
먼저 검색창에서 아래와 같이 검색을 합니다.
저는 Jua체를 검색해 보았네요.

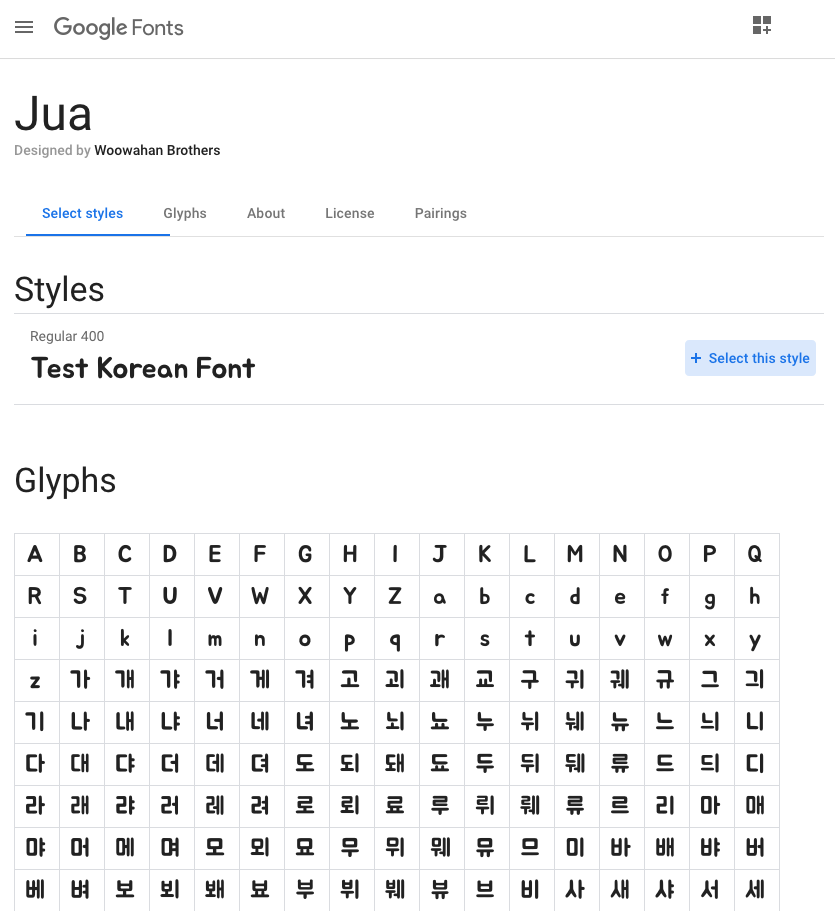
나온 리스트 중에 Jua체를 선택해 주면 아래와 같은 UI를 보게 되는데요.
리스트에 보면 해당 폰트에서 선택 가능한 스타일들이 나옵니다.
우측에 Select this style을 선택해 줍니다.

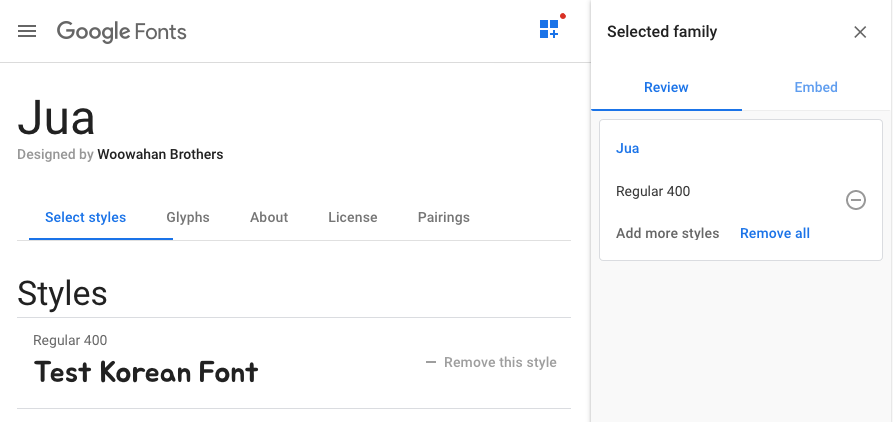
선택을 하면 우측에 아래와 같은 화면이 나오구요.
나오지 않는다면, 우측상단의 사각형과 플러스 기호로 만들어진,
파란색 아이콘을 선택해 주면 됩니다.
나오는 화면에 Review와 Embed가 나오는데요.
사실 여러개의 폰트를 선택해 놓고,
한번에 Embed하는 것도 가능하도록 하려고 한 UI이지요.

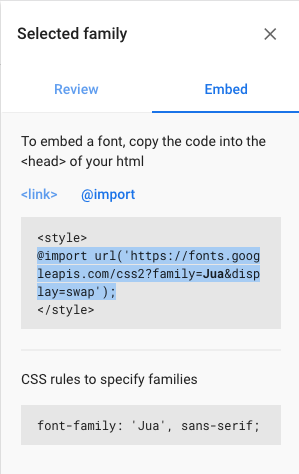
이제 Embed탭을 선택하면, <link>와 @import중에 선택을 할 수 있는데요.
link를 이용하면, Html의 <head>영역에서 링크를 명시해서사용할 수 있는데요.
저희는 CSS에서 import할 것이므로, @import를 선택하겠습니다.

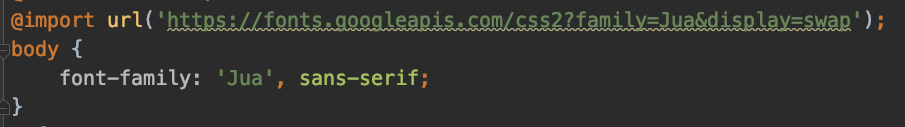
위에서 style태그안의 코드를 복사해서 css에 넣어주고,
적용하고자 하는 엘리먼트에 css rule을 적용해 주면 되는데요.
저는 body에 모두 적용되도록 하였습니다.

이제 웹페이지를 로딩해 보면 정상적으로 폰트가 적용된 것을 볼 수 있습니다.
이와 관련한 업데이트는 이 글을 통해서 하도록 하겠습니다.
'HTML, CSS, WEB 기술,' 카테고리의 다른 글
| HTTP 메시지 구조를 이해해 보자 (0) | 2023.12.19 |
|---|---|
| CSS Selector 와 함께 사용하는 Document API 정리 # textContent innerText querySelector (0) | 2022.11.03 |
| HTTP Caching에 대해서 정리해 봅니다. #Cache (0) | 2020.05.13 |
| HTTPS와 SSL, 그리고 공개키에 관한 총정리 #TLS #공개키 #대칭키 (1) | 2020.05.04 |
| DNS(Domain Name System)에 대한 총정리 #IP주소 #DNS Server (0) | 2020.04.30 |




댓글